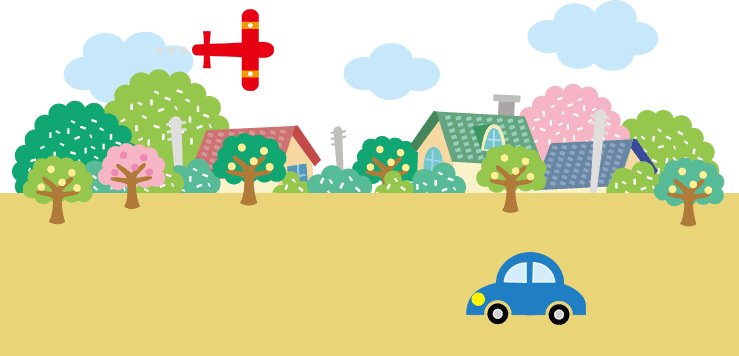
「乗り物が動くGIFアニメーションをかんたんに作りたい。」
そんな方に、今回はPhotoshopの機能を使って上のようなGIFアニメーションをつくる方法をご紹介します。
Photoshopを使えば、クルマや飛行機などをかんたんに動かすことができます。
STEP1 素材を準備する
今回は下のように、GIFアニメーションを作ってクルマと飛行機を動かしてみます。

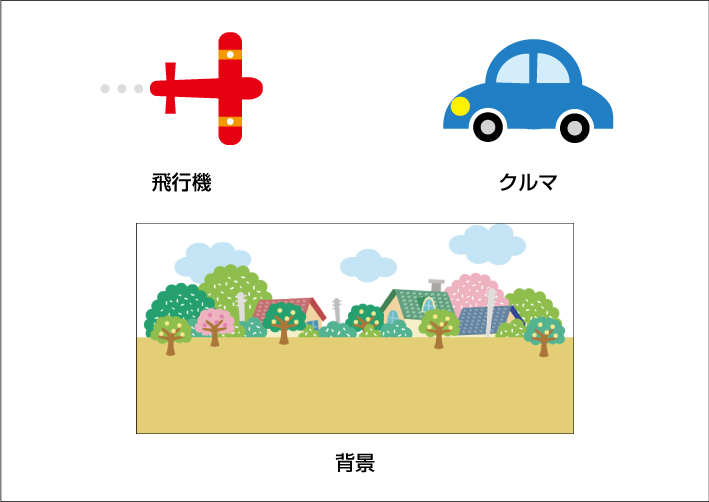
最初にGIFをつくる為の画像を準備します。今回は下の3種類の画像を準備しました。
画像は背景が透過しているPNG画像がオススメです。

イラストACなどのフリー素材のダウンロードサイトを利用して、素材をダウンロードする方法が手間がかからず良いかもしれません。
STEP2 画像をPhotoshopで配置する
最初にPhotoshopで背景画像を開きます。

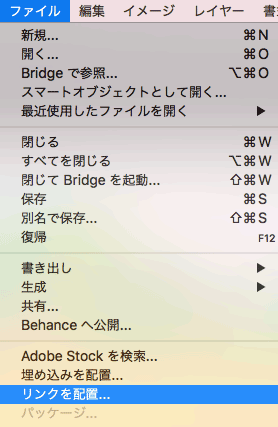
次にメニューバーから、[ファイル]→[リンクを配置]を選択します。

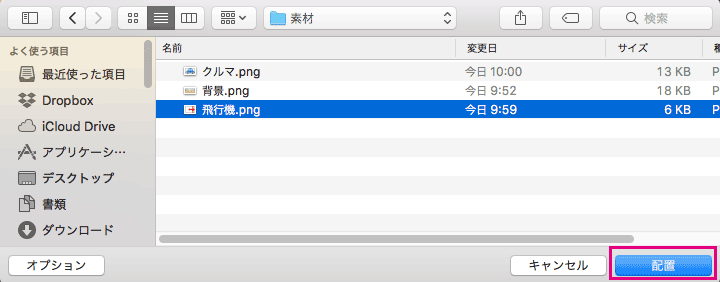
準備した画像を選択して、[配置]をクリックします。

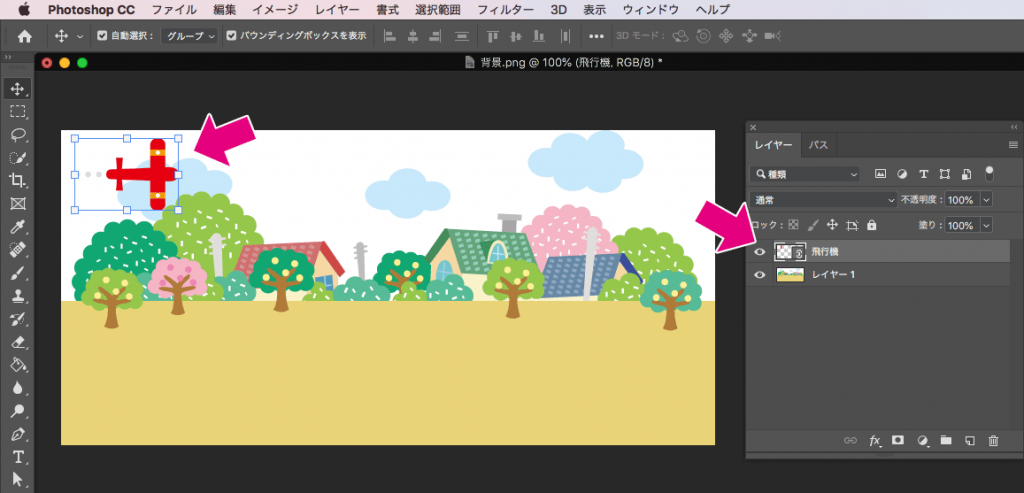
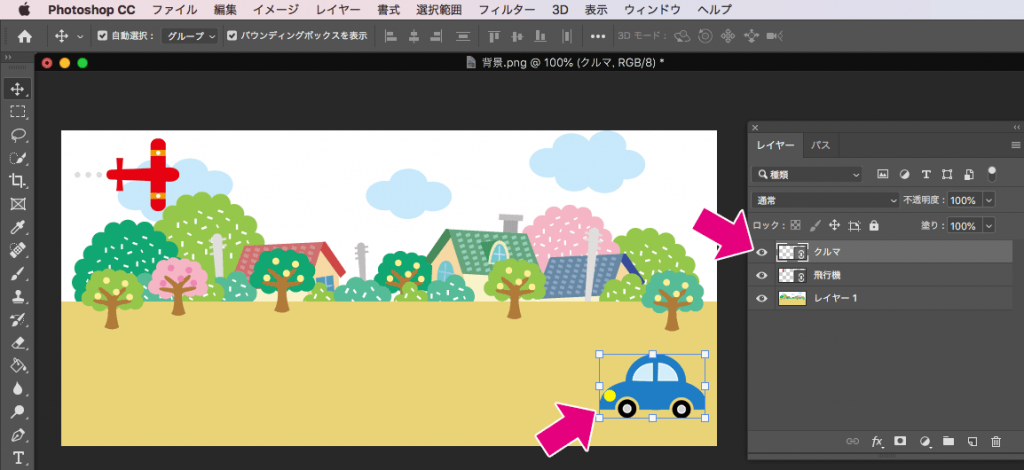
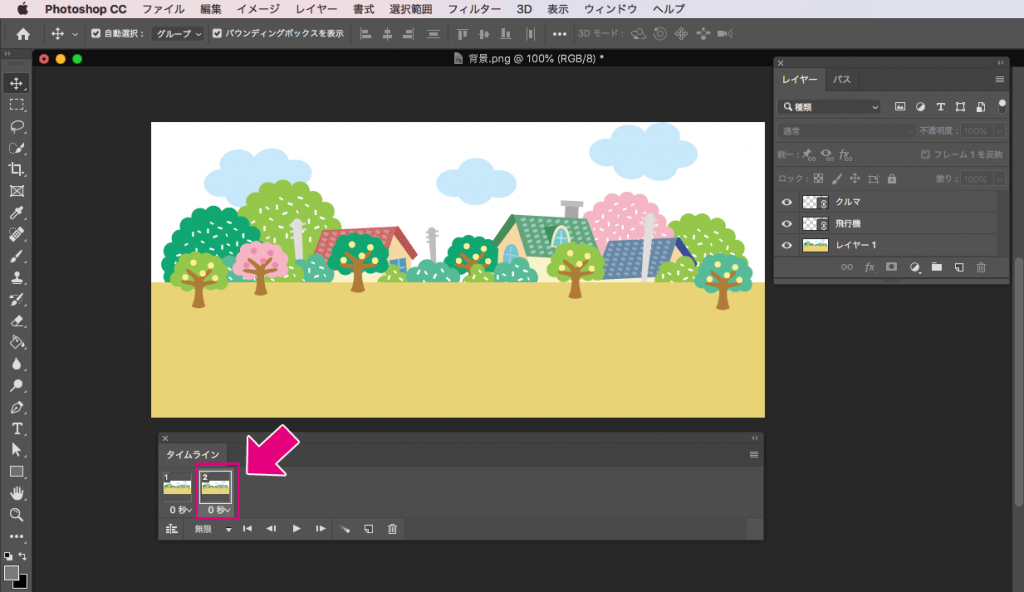
飛行機の画像が、背景画像と別のレイヤーに配置されました。

同様にクルマの画像も配置します。

STEP3 アニメーションをつくる
それではアニメーションを作っていきます。
メニューバーから、[ウィンドウ]→[タイムライン]を選択します。

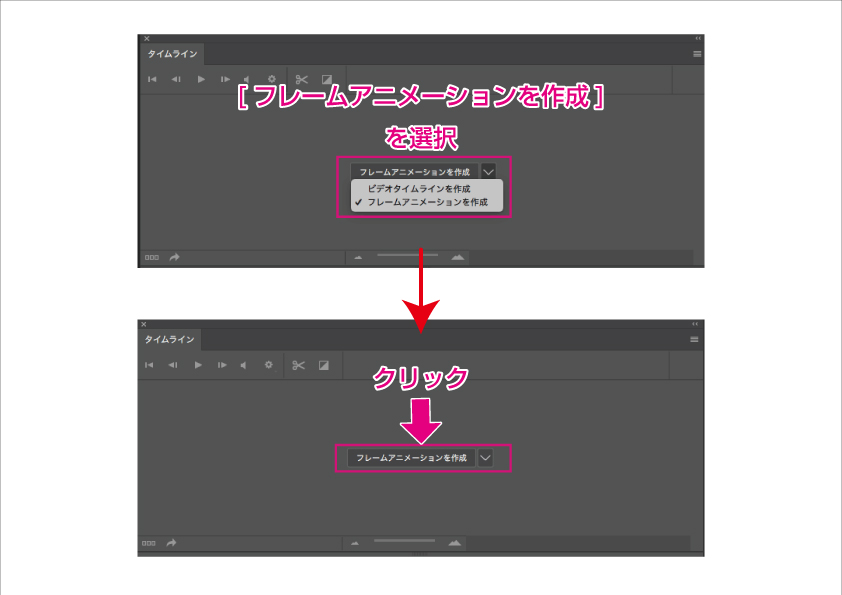
タイムラインのパネルが開くので、中央のドロップダウンメニューから[フレームアニメーションを作成]を選択→[フレームアニメーションを作成]ボタンをクリックします。

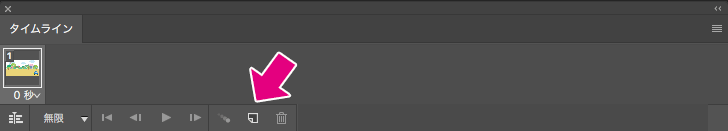
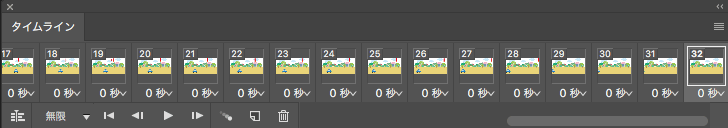
パネルにフレームが表示されるので、画像の矢印部分の[選択したフレームを複製]ボタンをクリックして、フレームを複製します。

フレームが複製されました。

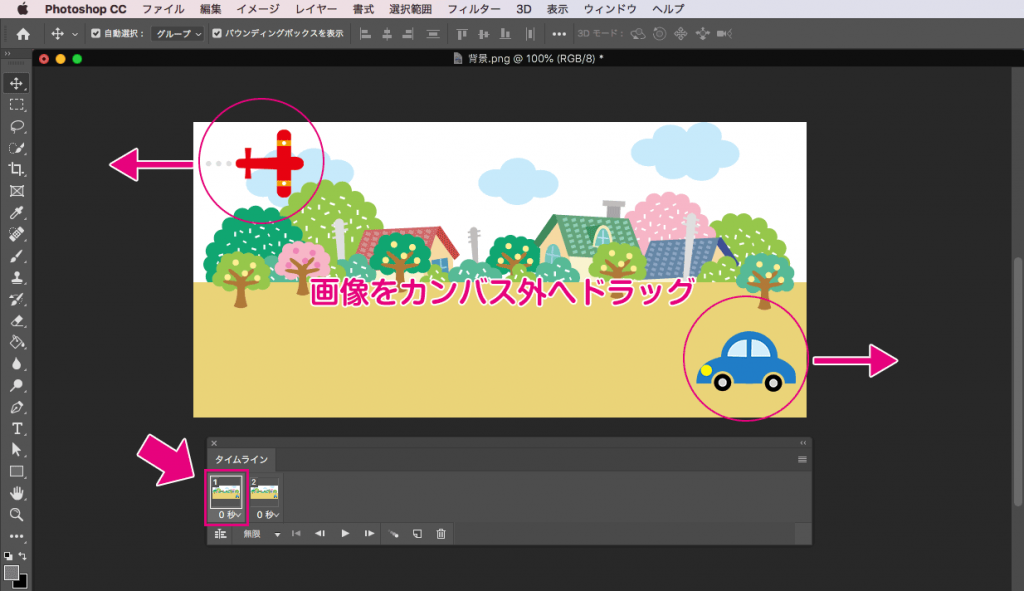
次にタイムラインパネルの左側のフレームを選択した状態で、飛行機とクルマの画像をカンバスの外へドラッグします。
クルマは右側から、飛行機は左側から現れるようにするので、下のように画像の位置を動かします。
このとき画像は、Shiftキーを押しながら水平に移動させます。

下の動画のようなかんじです。
つぎにタイムラインパネル右側のフレームをクリックします。

下の動画のように反対方向へ画像を移動させます。
[command]+[shift]キーを押しながら、クルマを左側、飛行機は右側カンバス外へ水平に移動します。
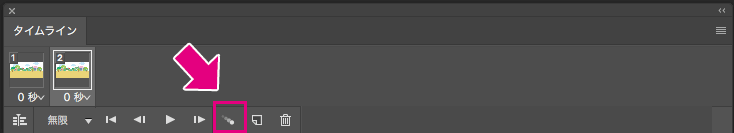
つぎに右側のフレームを選択した状態で、パネルの[トゥイーン]のボタンをクリックします。

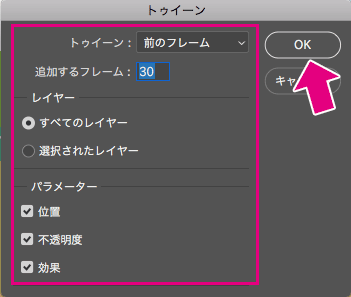
ダイアログが開くので、下の画像のように設定します。
- トゥイーン:前のフレーム
- 追加するフレーム:30
- レイヤー:すべてのレイヤー
- パラメーター:位置・不透明度・効果すべてにチェック

[OK]を押すと、中間のアニメーションを自動的に補完してくれます。

タイムラインの再生ボタンをクリックして、アニメーションの内容を確認します。
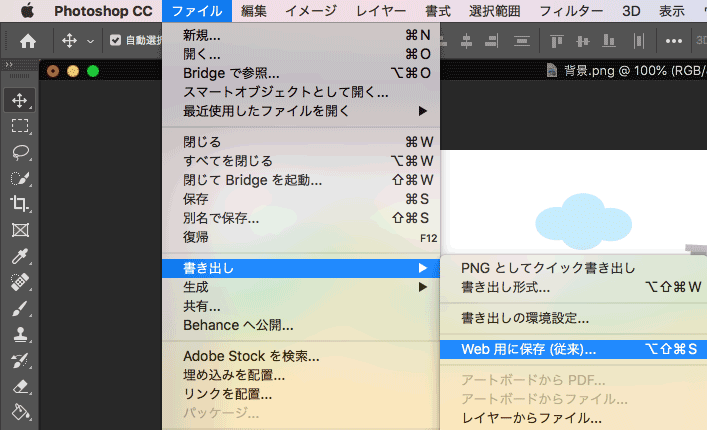
内容に問題なければメニューバーから[ファイル]→[書き出し]→[Web用に保存]を選択します。

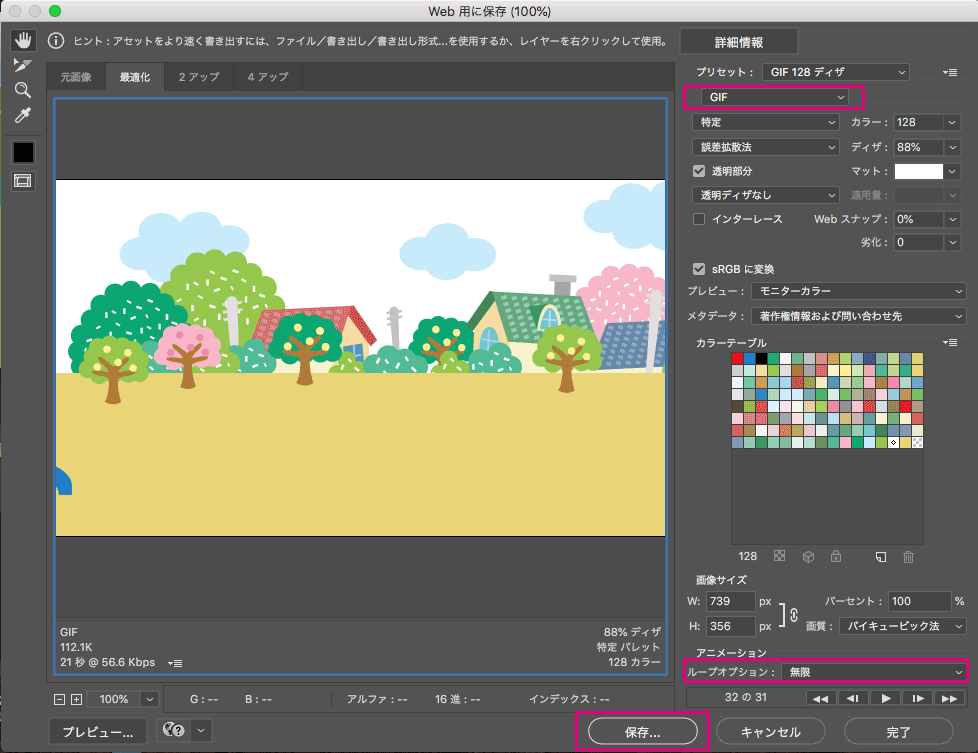
下のように保存形式を「GIF」に、ループオプションは[無限]を選択→[保存]をクリックしてデータを保存します。

完成です。お疲れ様でした!

この方法を応用すれば下から上へ動いたり、斜め方向へ動くアニメーションも作成できます。

最後に
Photoshopで乗り物が動くGIFアニメーションの作り方を紹介させていただきました。
単純なアニメーションなら、初心者の方でもかんたんに作れると思いますのでぜひ試してみてください!
ここまで読んでいただき、ありがとうございました。