Photoshopで画像の角を丸くする方法を、初心者の方向けにご紹介します。
「画像にやわらかい雰囲気を出したい。」こんなときなどに使えるテクニックです。

この記事では
- クリッピングマスクで角を丸くする
- 長方形選択ツールを使って角を丸くする
2つの方法をご紹介します。
なおこの記事は「Photoshop 2020」を使って説明しています。
クリッピングマスクで角を丸くする
「背景」から通常レイヤーへの切り替え
最初に「クリッピングマスク」機能を使って、角を丸くする方法をご紹介します。
まず[背景]レイヤーを通常レイヤーに切り替える作業をおこないます。背景レイヤーのままだと角を丸くすることができない為です。
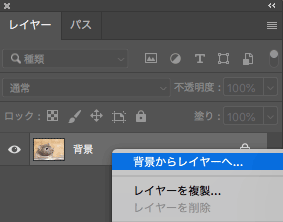
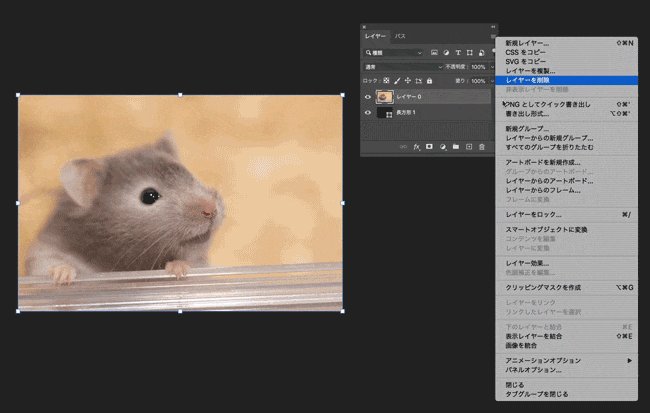
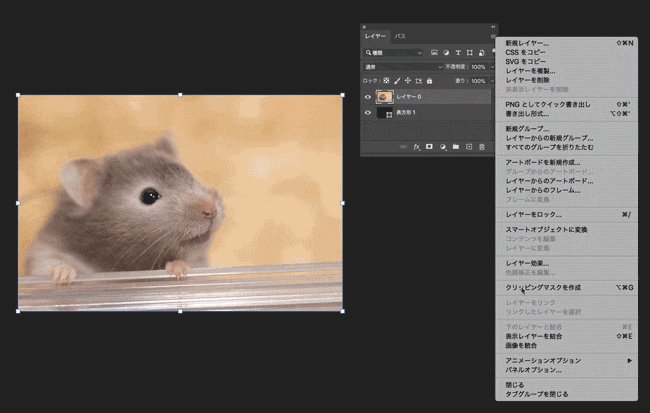
Photoshopで画像を開いたあと、[F7]キーを押してレイヤーパネルを開き、[背景]のレイヤーを右クリック → [背景からレイヤーへ]を選択します。

ダイアログが表示されるので、レイヤー名を決定 → [OK]をクリックします。

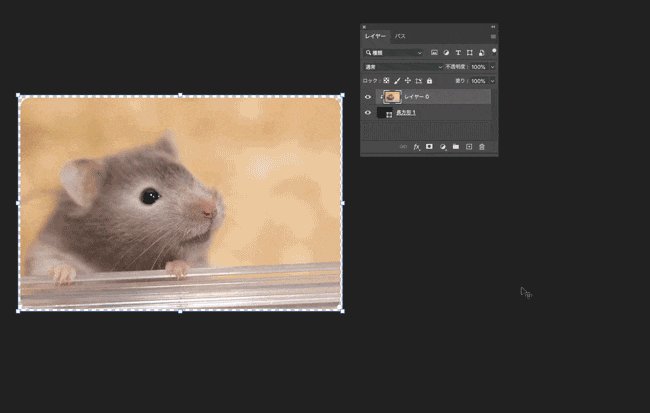
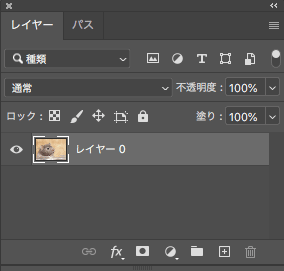
通常レイヤーに変更されました。

新規レイヤーの作成
次にレイヤーパネル下部の[新規レイヤーを作成]ボタンをクリックして、新規レイヤーを追加します。

新しいレイヤーが追加されました。

画像の上に長方形を配置する
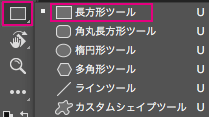
先ほど追加した[レイヤー1]を選択した状態で、ツールバーから[長方形ツール]を選択します。

画像の少し内側からドラッグして、選択範囲を決定します。

角丸の調整
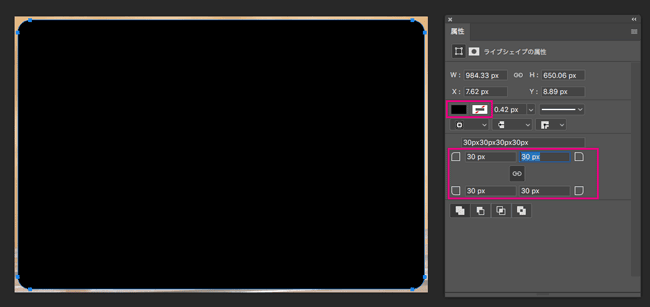
長方形を作成すると、[属性]パネルが表示されます。
長方形の[塗り]に色を付けて、線の塗りは「なし」に設定→角丸のサイズを決定します。

自動でパネルが開かないときは、メニューバーから[ウインドウ]→[属性]で[属性]パネルを開いてください。
レイヤーの移動→クリッピングマスクの作成
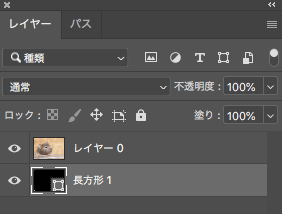
次に角丸長方形をつくったレイヤー(長方形1)をドラッグして、画像を配置したレイヤーの下層に移動させます。

続いて画像のレイヤーを選択した状態で、[レイヤー]パネルの右上のボタンをクリック→[クリッピングマスクを作成]を選択します。

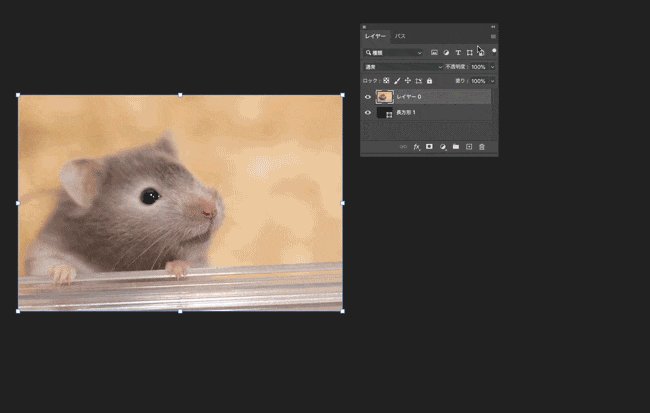
角が丸くなりました。

PNGやPSDファイルで保存して配置した状態です。
マスクの範囲外が透過して、角丸の画像を配置することができました。

長方形選択ツールを使って角を丸くする
次に[長方形選択ツール]で選択範囲を指定して、角を丸くする方法をご紹介します。

「背景」から通常レイヤーへの切り替え
クリッピングマスクを使った方法と同じように、[背景]レイヤーを右クリック → [背景からレイヤーへ]を選択し、通常レイヤーに変更します。

長方形選択ツールで選択範囲を決める
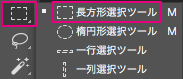
次にツールバーから、[長方形選択ツール]を選択します。

画像の少し内側からドラッグして、選択範囲を決定します。

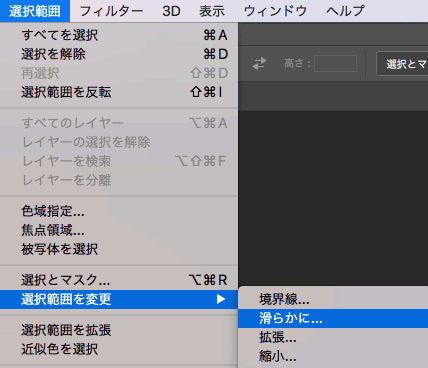
次にメニューバーの[選択範囲]→[選択範囲を変更]→[滑らかに]を選択します。

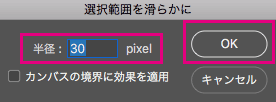
ダイアログが表示されるので、[半径]に角丸のサイズを入力して、[OK]をクリックします。
ここでは30ピクセルにしました。

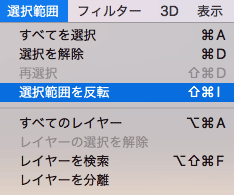
続いてメニューバーから[選択範囲]→ [選択範囲を反転]を選択します。

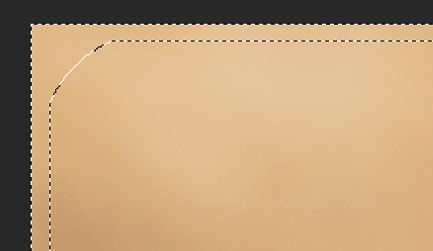
選択範囲が反転しました。
この状態で、キーボードの[Delete]キーを押します。

選択された部分が消去されました。

最後に、角丸にした画像をPNGやPSDファイルで保存してください。


最後に
Photoshopを使って画像を角丸にする方法を、2種類紹介させていただきました。
個人的には、クリッピングマスクを使って角丸にする方法が綺麗に仕上がるのでオススメです。
ぜひみなさんも試してみてください。
ここまで読んでいただき、ありがとうございました。