
・インデザインで、画像を文字と被らずに配置したい。
そんなとき「テキストの回り込み」を使えば、文字が画像を自動的に避けてくれます。
インデザインでデータを作成する場合、テキストエリアに画像を配置する場面はとても多いです。
そのため「テキストの回り込み」は、ほぼ必須で覚えておく必要があると思います。
今回はインデザイン初心者の方向けに、「テキストの回り込みの方法」について解説していこうと思います。
なおこの記事は、「Adobe Indesign 2020」を使用して解説を行っています。
テキストの回り込みとは
テキストの回り込みとは、画像などのオブジェクトを、テキストに回り込ませるように配置する方法です。
画像やテキストに「テキストの回り込み」を適用させると、他のテキストが自動的にそのオブジェクトを避けてくれます。

テキストの回り込みの方法
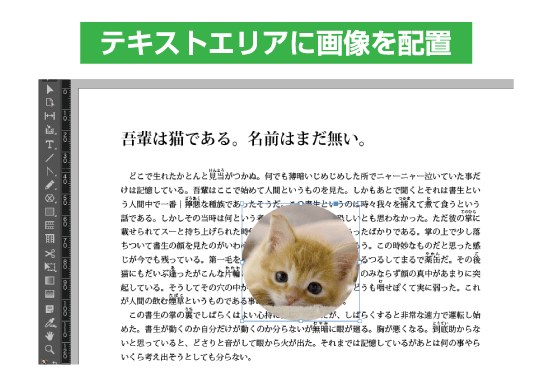
テキストエリアに画像を配置する
最初にテキストエリアに画像を配置します。この状態だと文字と画像がかぶっています。

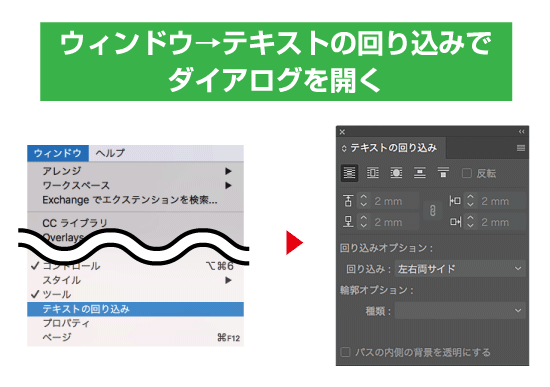
[ウィンドウ]→[テキストの回り込み]
次に、メニューから[ウィンドウ]→[テキストの回り込み]を選択して、ダイアログを表示させます。

オブジェクトを選択して回り込みを適用する
回り込ませたいオブジェクトを選択して、回り込みを適用させます。
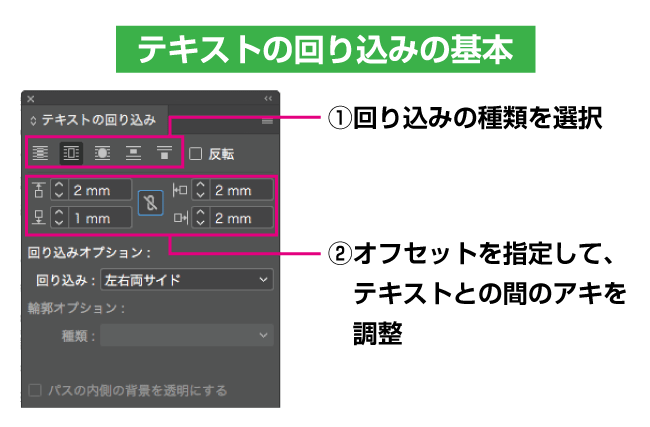
基本的な使い方は、ダイアログで回り込みの種類を選択して、テキストとの間のアキは、[オフセット]で調整します。

回り込みの種類には、以下の4つがあります。
- 境界線ボックスで回り込む
- オブジェクトのシェイプで回り込む
- オブジェクトを挟んで回り込む
- 次の段へテキストを送る
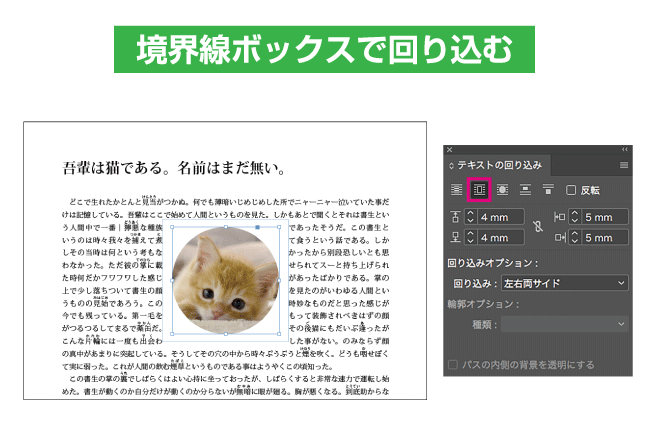
境界線ボックスで回り込む
[境界線ボックスで回り込む]を選択した場合の例です。
オブジェクトの境界線ボックスを基準にして、テキストが回り込みます。

オブジェクトのシェイプで回り込む
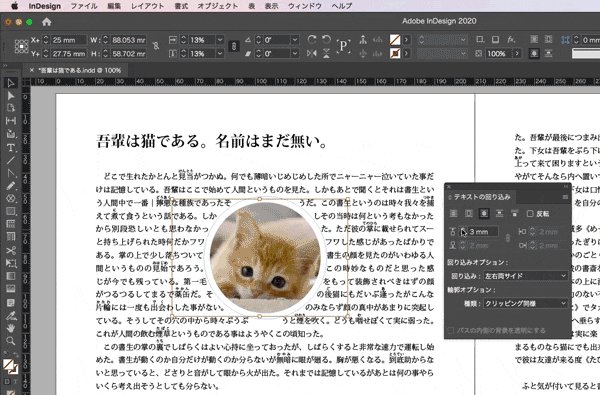
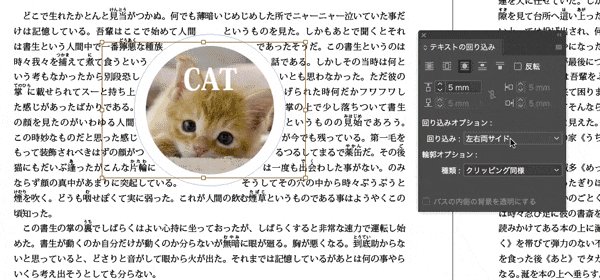
[オブジェクトのシェイプで回り込む]を選択した例です。
たとえば円形の画像の場合、円の形に沿ってテキストを回り込ませることができます。

オブジェクトを挟んで回り込む
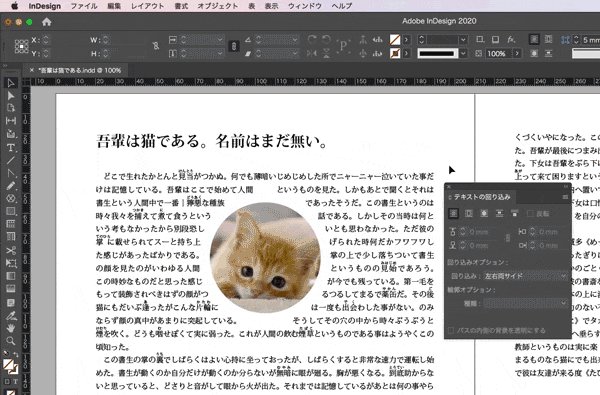
[オブジェクトを挟んで回り込む]を選択した例です。
下のように、オブジェクトを挟んでテキストが回り込みます。

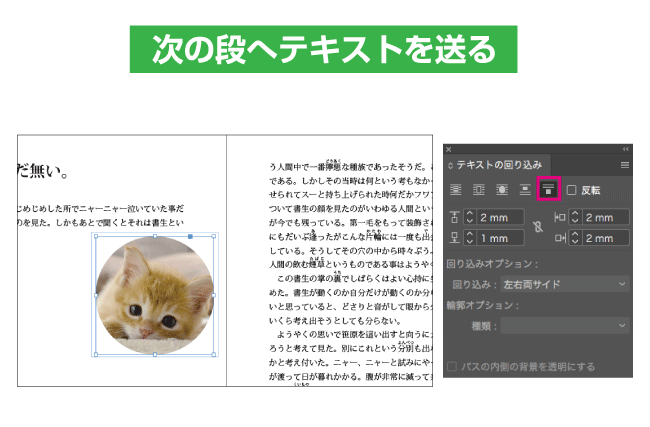
次の段へテキストを送る
[次の段へテキストを送る]を選択した例です。
画像以降のテキストが、次の段へ送られます。

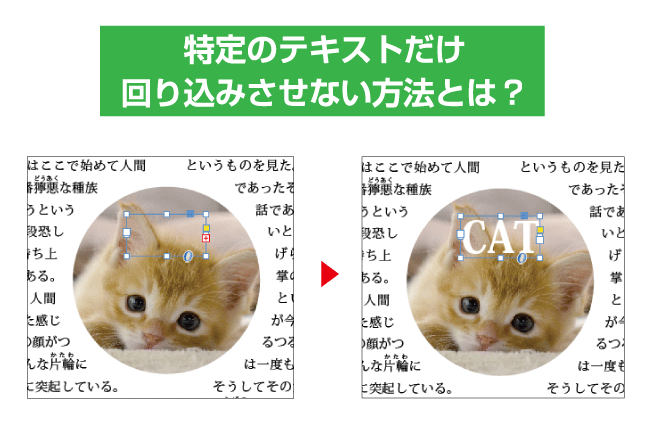
指定したテキストを回り込みさせない方法
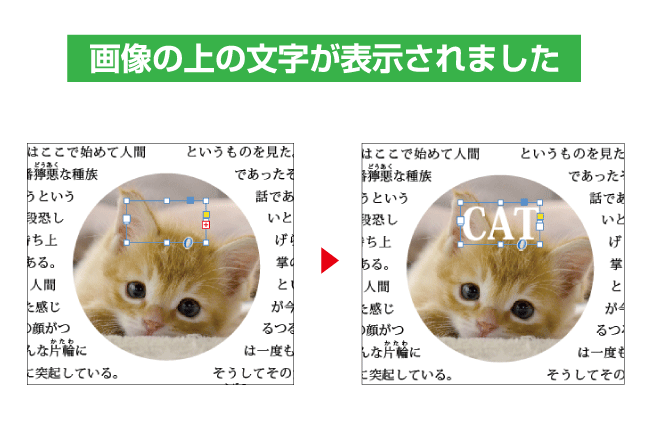
画像の上に配置したテキストが表示されない

テキストの回り込みを適用させた画像の上に文字を配置しようとした場合、テキストの回り込みの影響を受けて、正常に表示されない場合があります。

テキストフレーム設定で回り込みを無視する
上記のような場合、以下の方法で解決できます。
- 画像の上に配置したいテキストフレームを選択
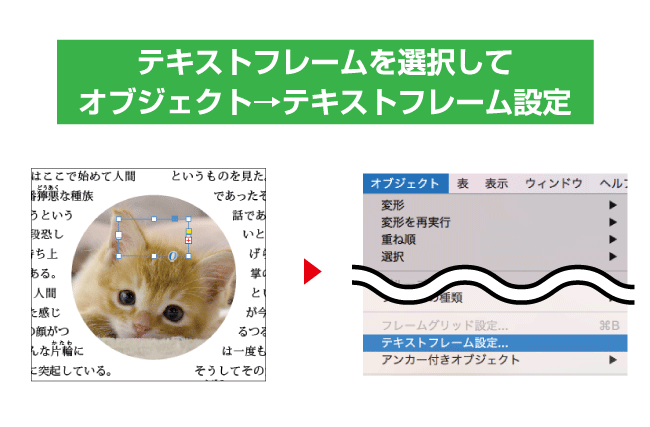
- メニューから[オブジェクト]→[テキストフレーム設定]を選択
- [テキストフレーム]のダイアログを表示させます
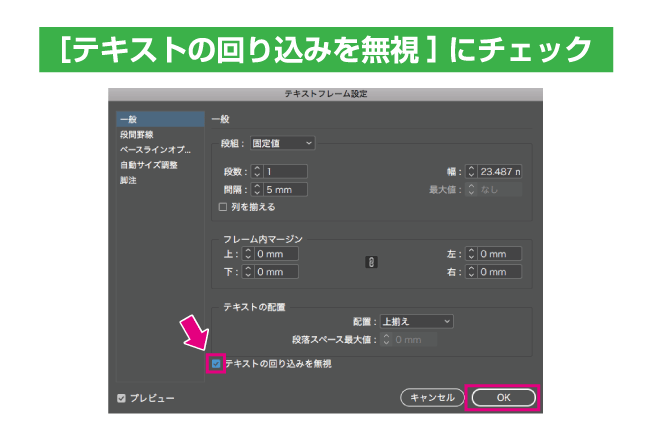
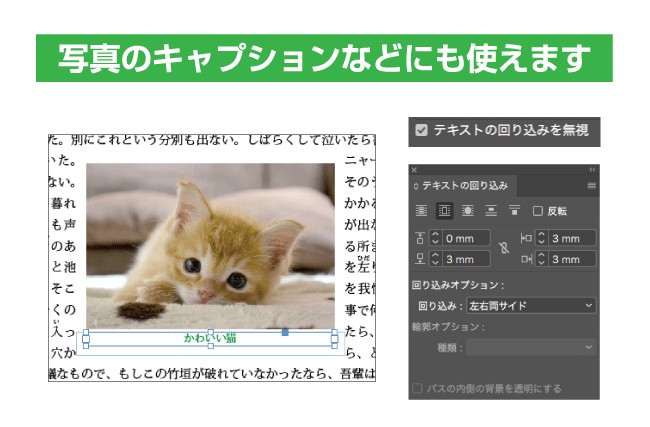
- ダイアログの「テキストの回り込みを無視」にチェックを入れて[OK]をクリック
- 画像の上にテキストが表示されるようになります
表示させたいテキストフレームを選択した状態で、メニューから[オブジェクト]→[テキストフレーム設定]を選択します。

ダイアログが開くので、[テキストの回り込みを無視]にチェックを入れて、[OK]をクリックします。

画像の上のテキストが表示されました。

写真のキャプションなどでも使えます
テキストの回り込みを適用させて、かつ他のテキストの回り込みを無視することもできます。
写真の下にキャプションを入れたい場面などで、この方法が便利です。

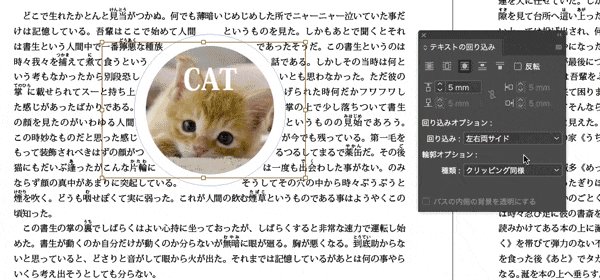
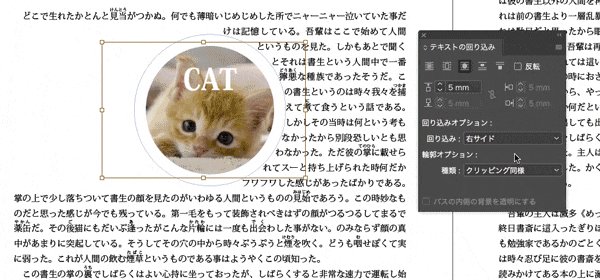
回り込みオプションについて
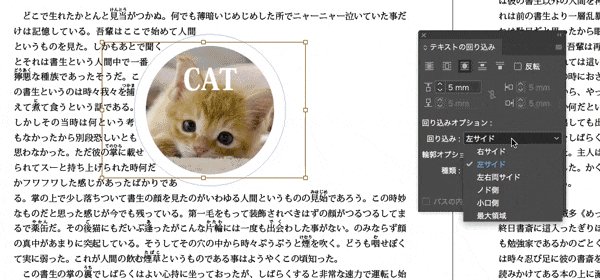
[テキストの回り込み]ダイアログ内の[回り込みオプション]では、回り込み方法を指定できます。
右サイドのみや左サイドのみなどにテキストを回り込ませることができるので、いろいろと試してみてください。

最後に
インデザインの「テキストの回り込み」の基本的な使い方をご紹介させていただきました。
インデザインを使ってデータを作成する場合、この方法を使う場面がとても多いため、ぜひ覚えてみてください。
この記事がインデザイン初心者の方のお役に立てれば幸いです。ここまで読んでいただき、ありがとうございました。