Illustratorを使ってリボンをつくる方法をご紹介します。
初心者の方でも簡単に作れて汎用性が高いため、入学や卒業シーズンなど色々なシーンのデザインで使用できます。
かんたんなリボンの作り方
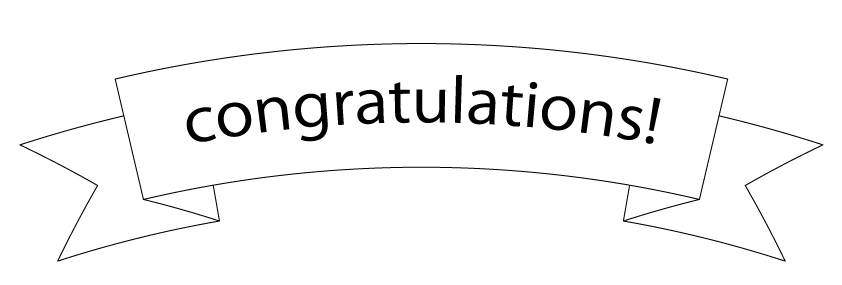
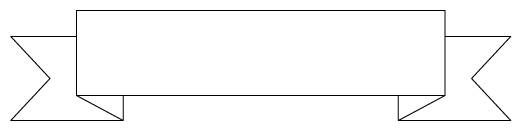
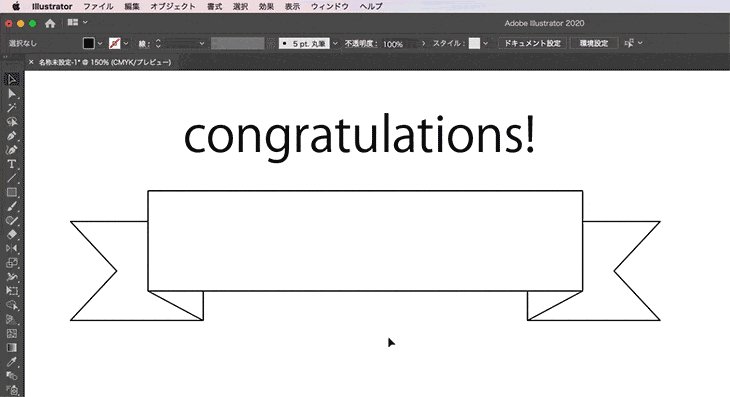
今回は下のようなリボンを作ってみます。

リボンのパーツをつくる
STEP1
最初にリボンの左右のパーツをつくります。

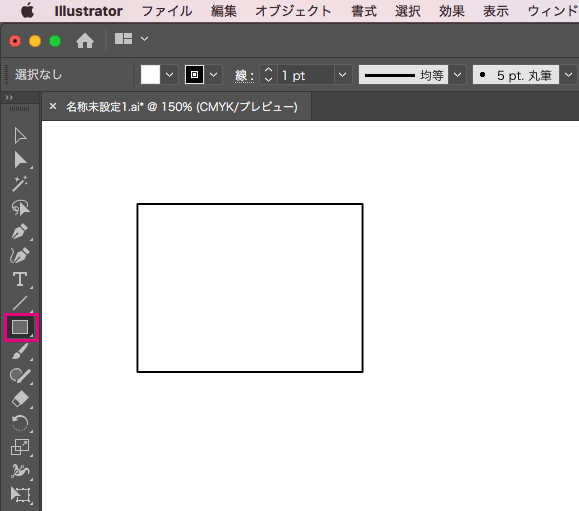
長方形ツールを選択して、長方形を作ります。

ここでは幅40mm×高さ30mm、塗り:白、線の太さ1pt(黒)の長方形を作りました。
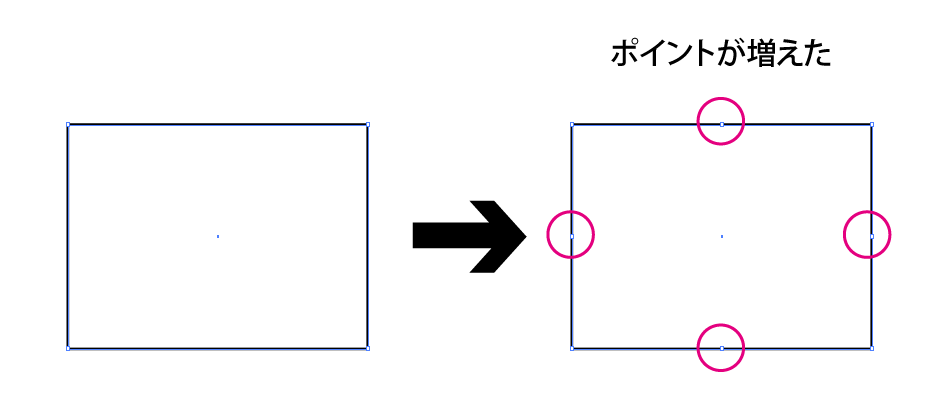
次にメニューバーから[オブジェクト]→[パス]→[アンカーポイントの追加]を選択して、図形のポイントを増やします。

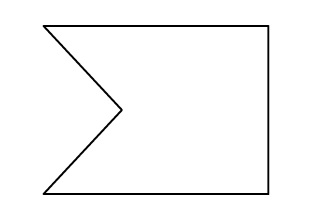
図形のアンカーポイントが、各辺の中央部分に追加されました。

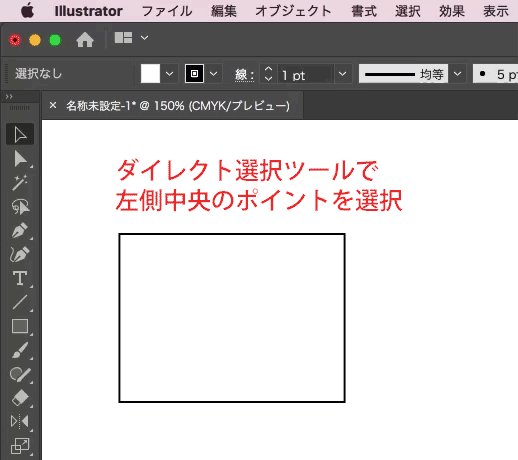
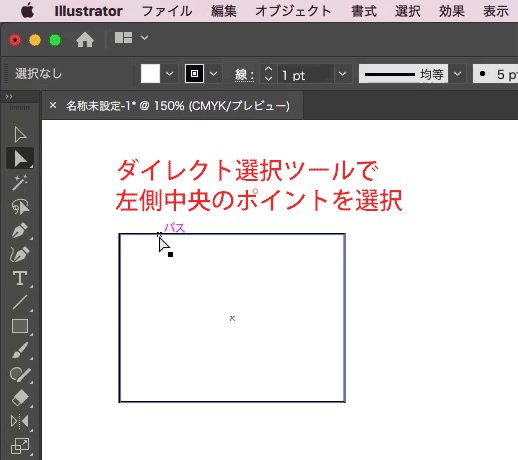
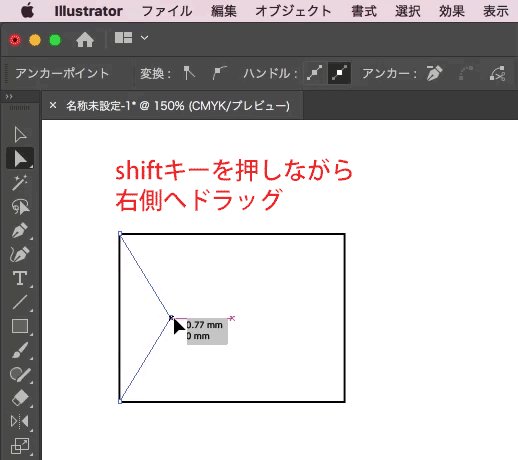
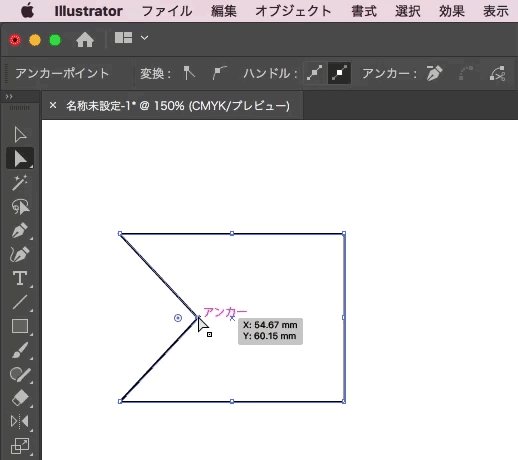
ツールバーの[ダイレクト選択ツール]で、図形の左側中央のポイントをクリック→[shift]キーを押しながら右側にドラッグします。

パーツができました。

STEP2
つぎに中央の長方形のパーツをつくります。
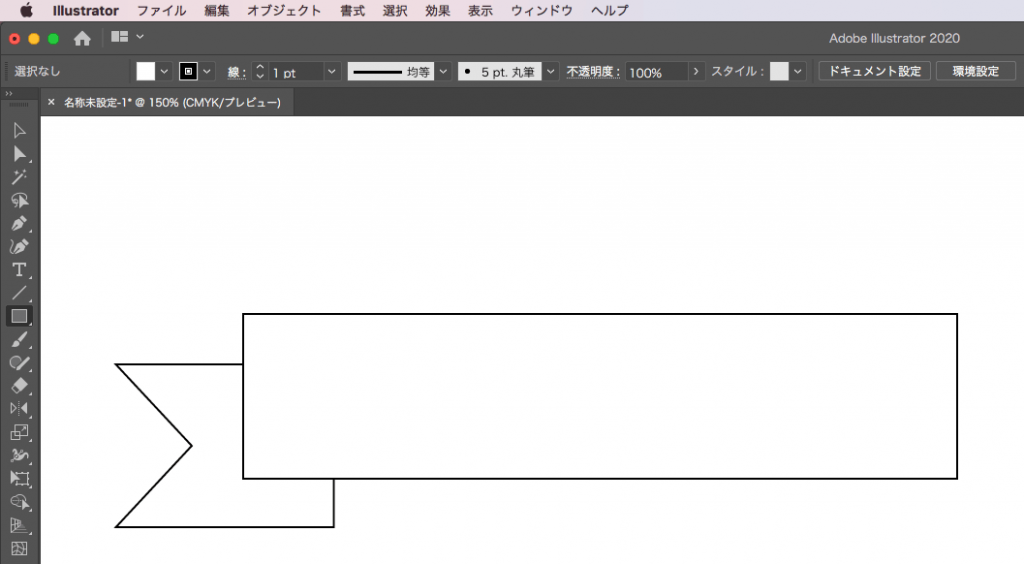
長方形選択ツールで図のような位置に長方形を配置します。

幅130mm×高さ30mm、塗り:白、線の太さ1pt(黒)の長方形を作りました。
STEP3
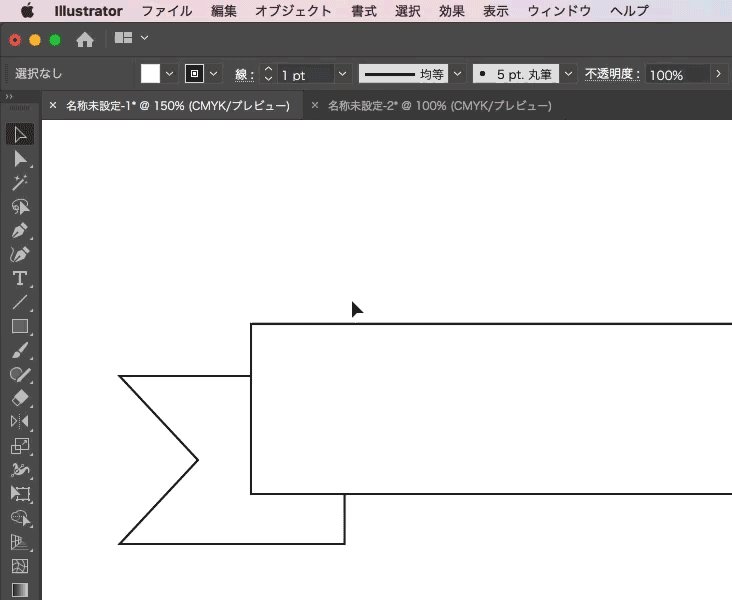
次に折り返し部分のパーツを作ります。
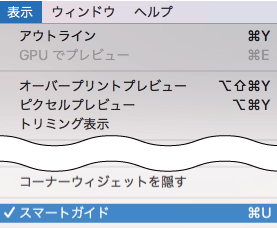
最初に基準点を分かりやすくするため、メニューバーの[表示]→[スマートガイド]をクリックしてチェックを入れます。

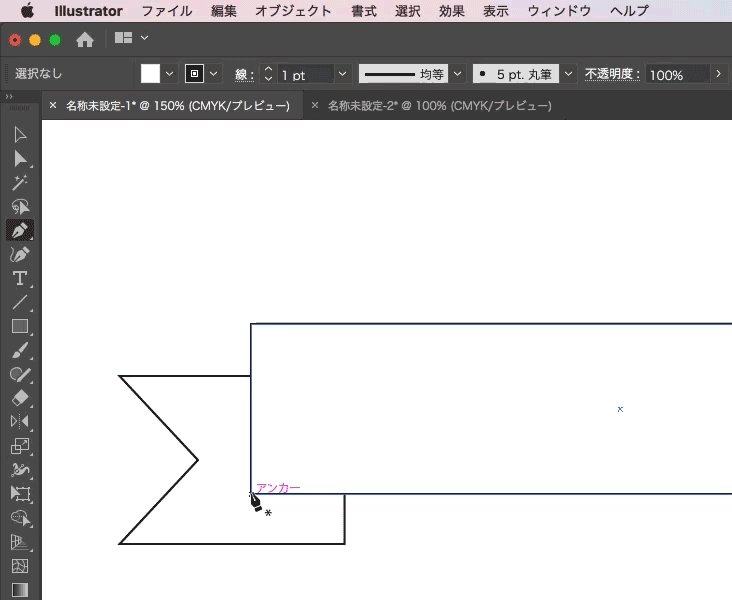
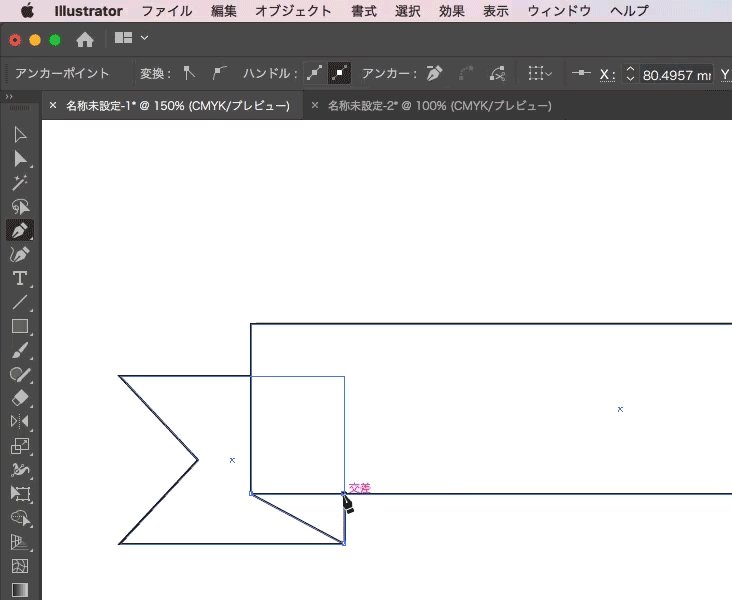
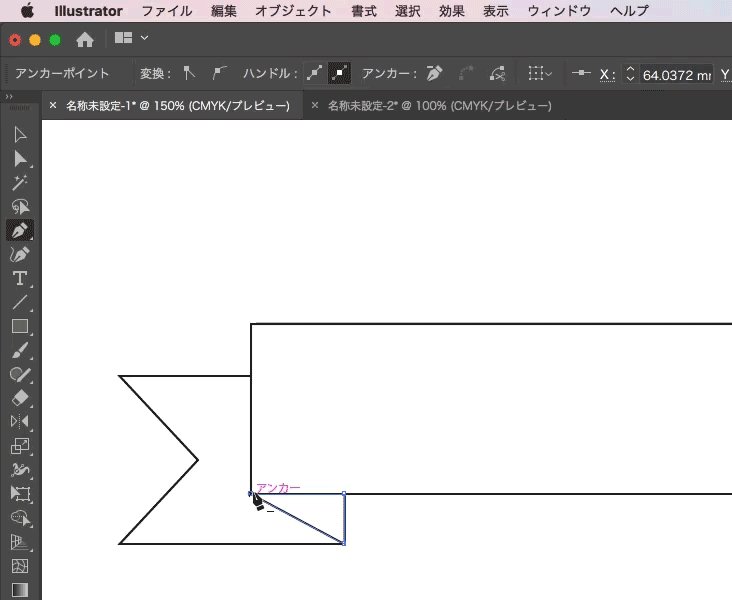
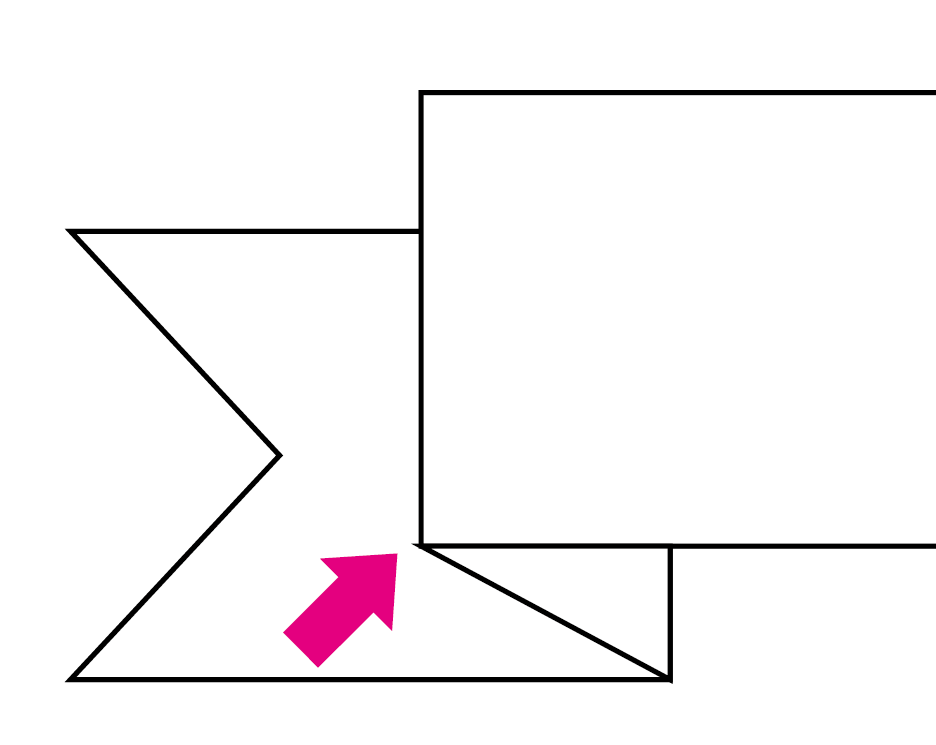
ペンツールを使って、下のように三角形をつくります。

スマートガイドをオンにするとガイドが表示されるので、ポイントを正確に打つことができます
STEP4
変形させた図形と三角形のパーツを、長方形の右側に反転させてコピーします。
[リフレクトツール]を使うと、下の動画のように簡単にコピーできます。
拡大してみると、三角形の線が飛び出しているので修正します。

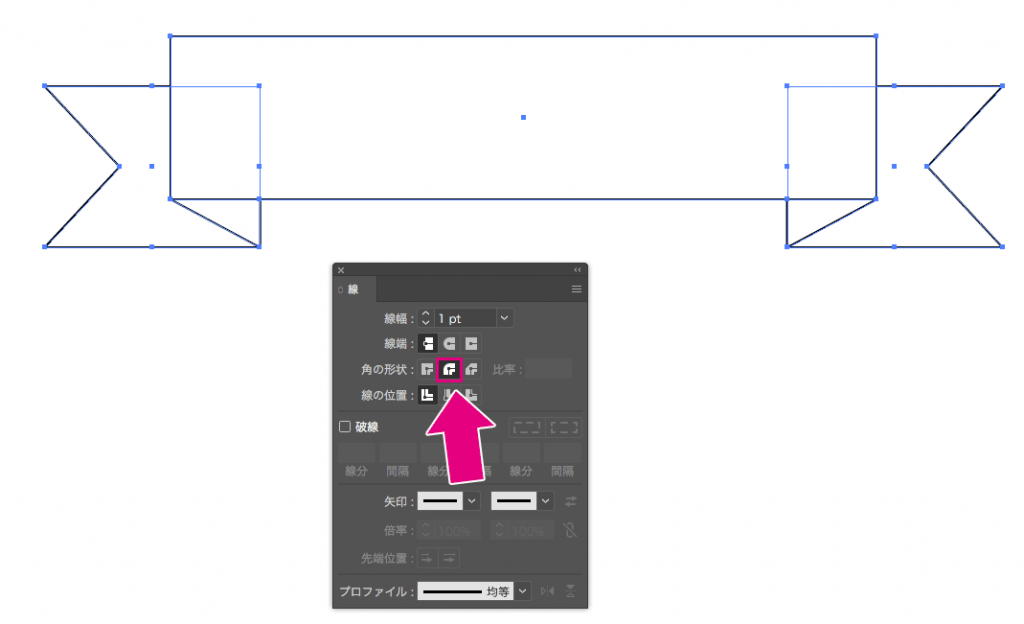
全ての図形を選択した状態で、メニューバーから[ウィンドウ]→[線]を選択
線パネルを表示して、角の形状を[ラウンド結合]にします。

角の形状を[ラウンド結合]にすると、線の角が丸くなります。
リボンのパーツができました。

文字を入れる
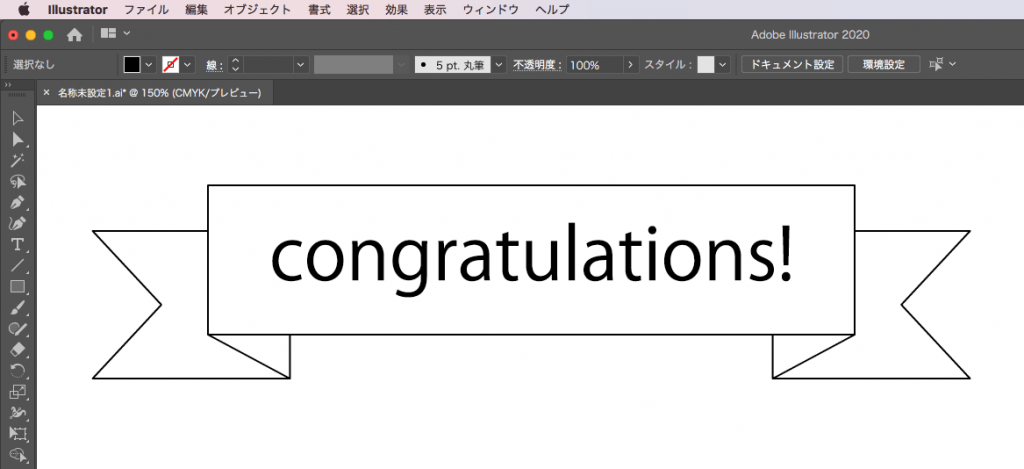
次にリボンの中に文字を入れてみます。
テキストを入力して、長方形の上に配置します。

テキストを長方形の中心に配置したい時は、
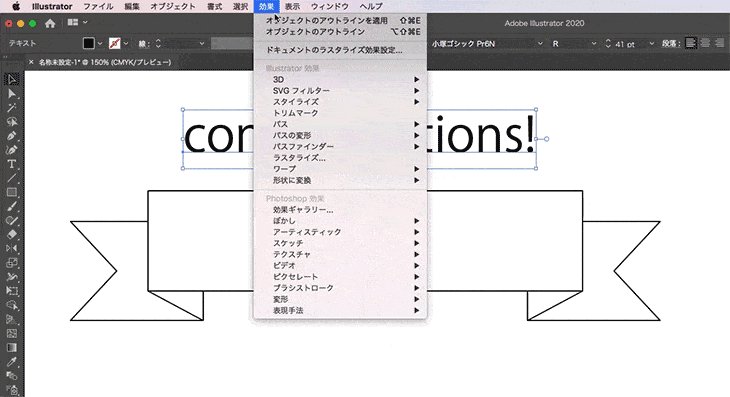
- テキストを選択した状態で、メニューバーの[効果]→[パス]→[オブジェクトのアウトライン]を選択
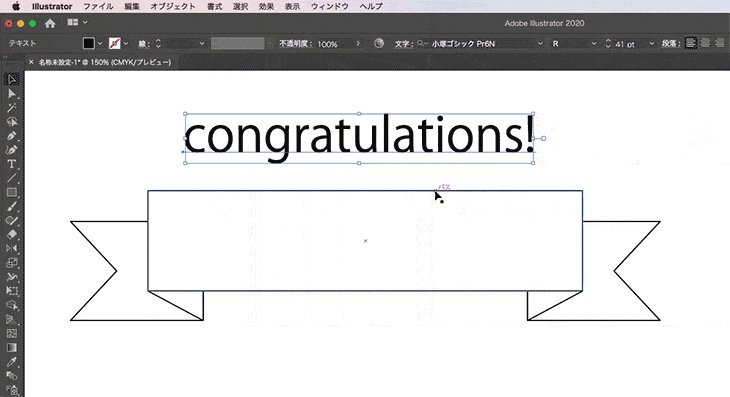
- shiftキーを押しながら、[選択ツール]でテキストと長方形を両方選択
- 長方形をもう一度クリック
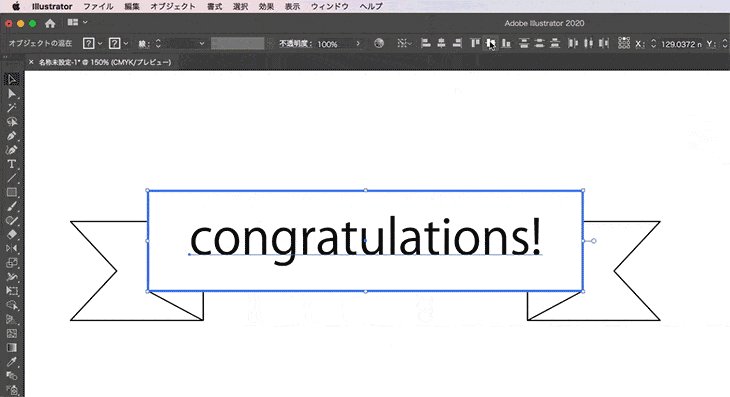
- 上部のコントロールパネルから、[水平方向中央に整列]→[垂直方向中央に整列]をクリックします。

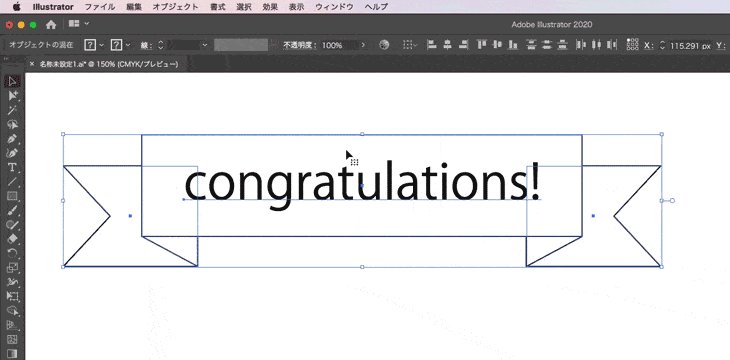
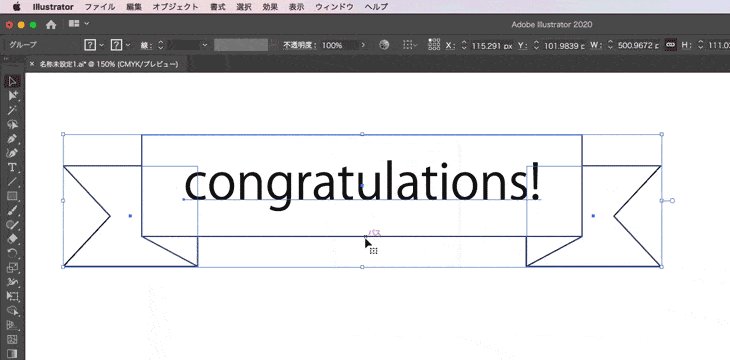
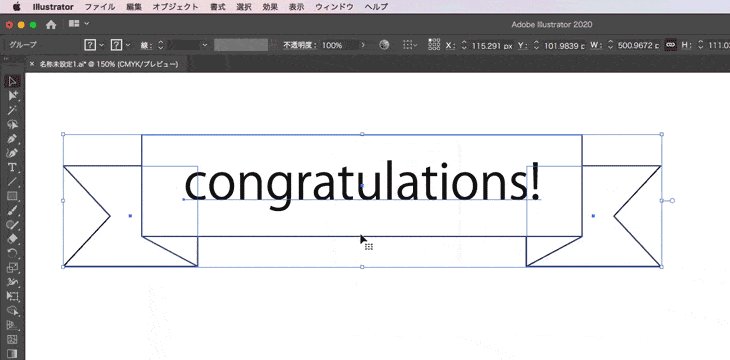
最後にリボンとテキストを選択してグループ化します。
[選択ツール]でリボンとテキストを選択→右クリック→[グループ]を選択します。

リボンを変形させる
続いてリボンを変形させてみます。
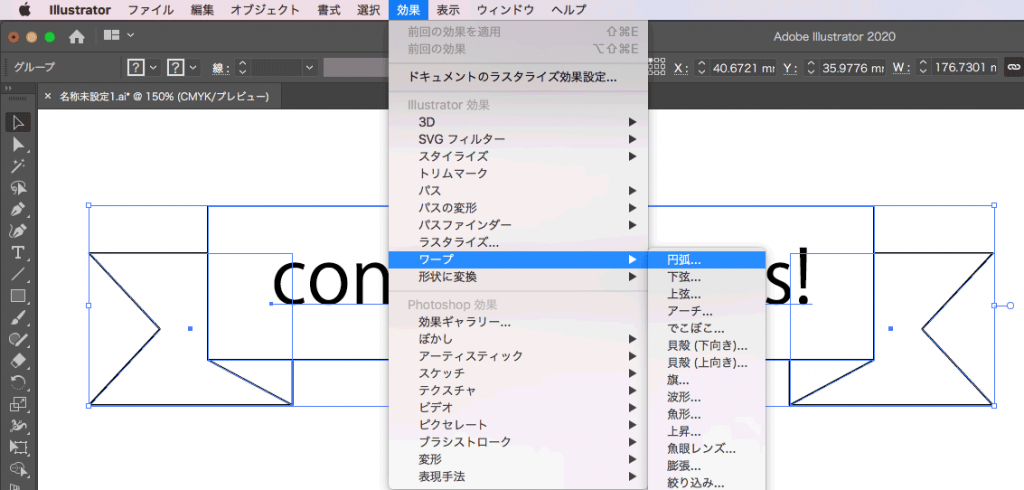
リボンを選択した状態で、メニューバーから[効果]→[ワープ]→[円弧]を選択します。

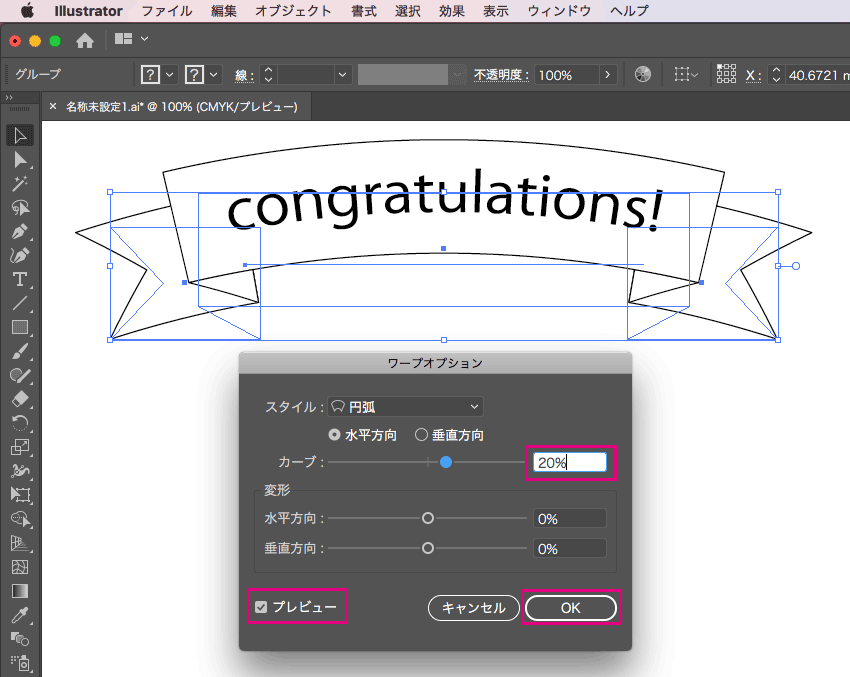
ワープオプションダイアログが表示されるので、プレビューにチェックを入れて数値を変更します。

ここでは[カーブ]:水平方向20%に設定しました。
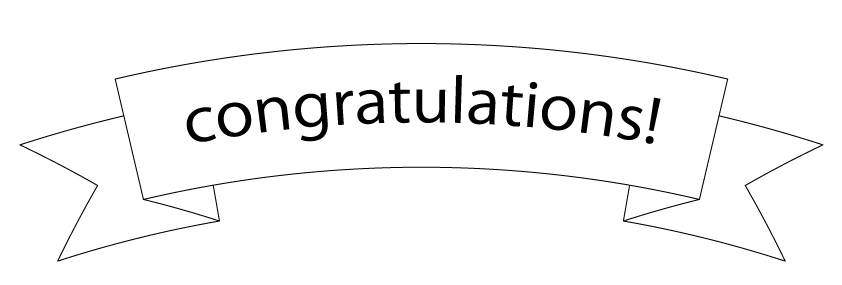
完成です!お疲れ様でした。

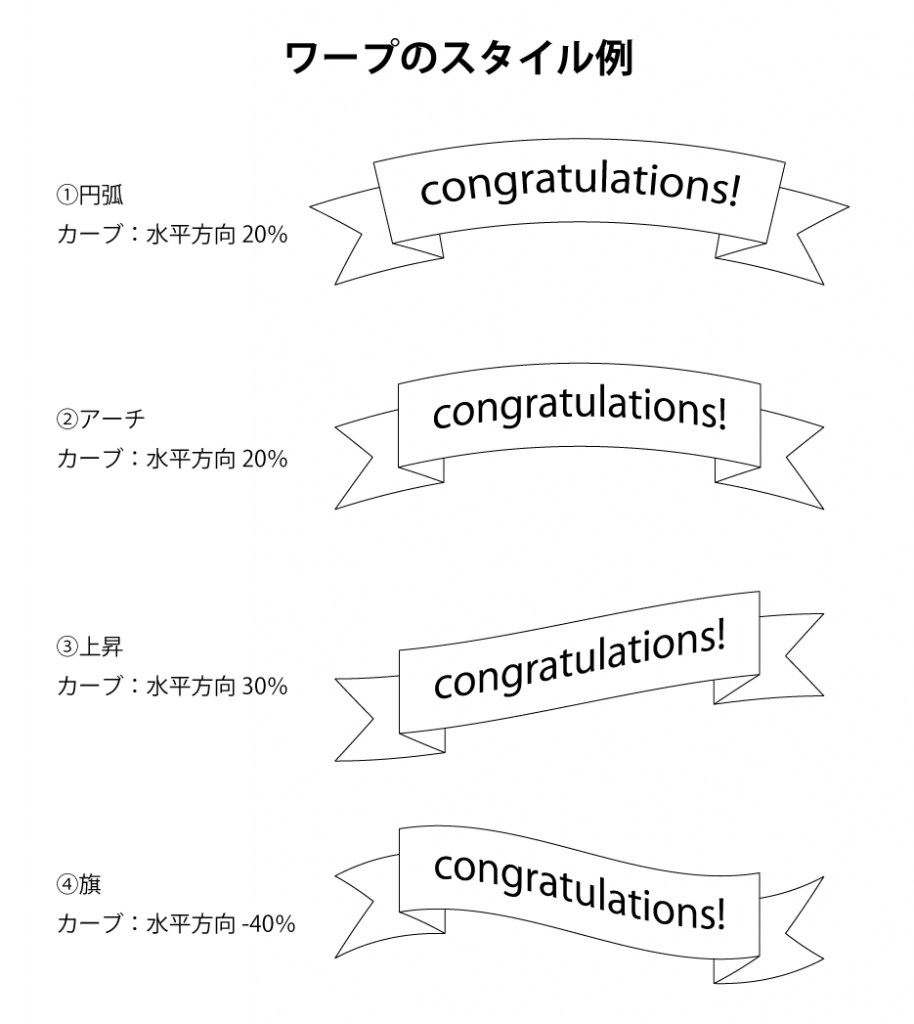
他にもいろいろなワープスタイルがあるので試してみてください。

色を付ける
下のように色を付けたりもできます。

最後に
Illustratorでリボンをつくる方法をご紹介させていただきました。
作り方を覚えておけば、いろいろなシーンで利用することができますのでぜひ試してみてください!
ここまで読んでいただき、ありがとうございました。