画像を好きなかたちで切り抜きたい
テキストを画像と合成したい
そんな時に便利なのが、Illustratorのクリッピングマスクの機能です。
今回はIllustrator初心者の方向けに、「クリッピングマスク」について解説していきます。
なお、本記事は「Illustrator 2020」を用いて説明しています。
クリッピングマスクとは
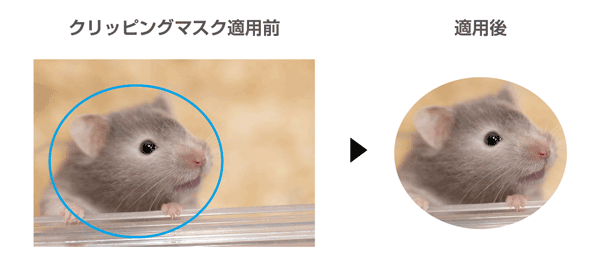
クリッピングマスクとは、画像などの一部を隠して、切り抜いたように見せる機能のことです。
指定したかたちで切り抜いたように見えるので、オブジェクトの一部だけを見せたい時に便利な機能です。

クリッピングマスクの基本的な作成方法
クリッピングマスクを作成する
下の画像の一部を、楕円のかたちで切り抜いてみます。

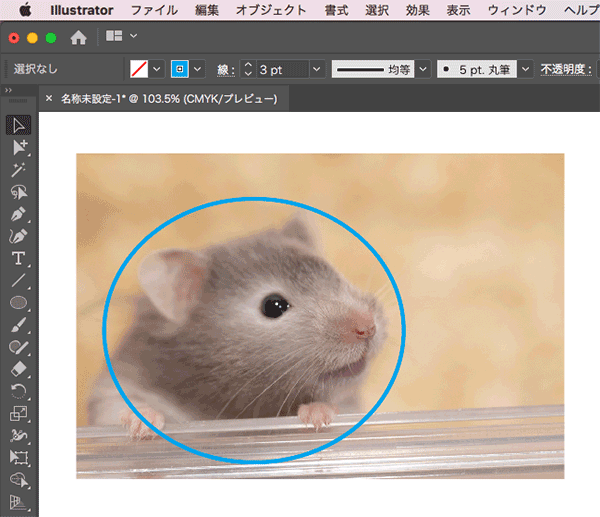
①アートボード上に画像を配置して、[楕円形ツール]で作成した円を画像の前面の切り抜きたい場所に配置します。

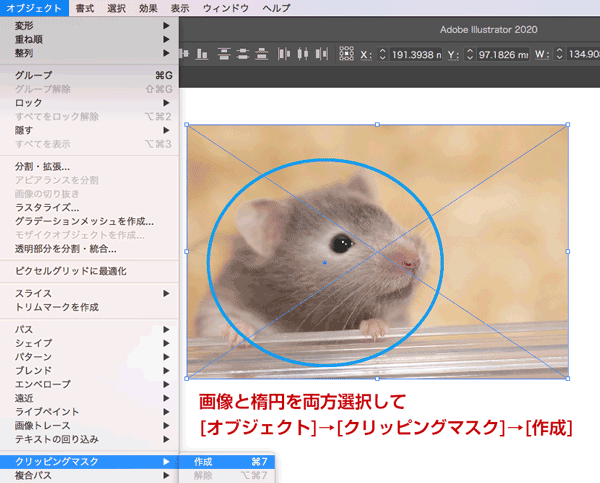
②画像と円を両方選択し、メニューバーから[オブジェクト]→[クリッピングマスク]→[作成]を選択します。

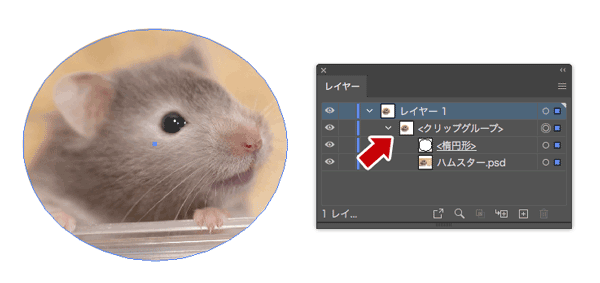
すると画像を円のかたちに切り抜くことができました。

クリッピングマスクを適用して画像を切り抜くと、複数のオブジェクトが「クリップグループ」としてグループ化されます。

クリッピングマスクのショートカットキーは、Macの場合[Command+7]、Windowsの場合[Ctrl+7]キーです。頻繁に使用するため、ぜひ覚えておきましょう!
クリッピングマスクの解除方法
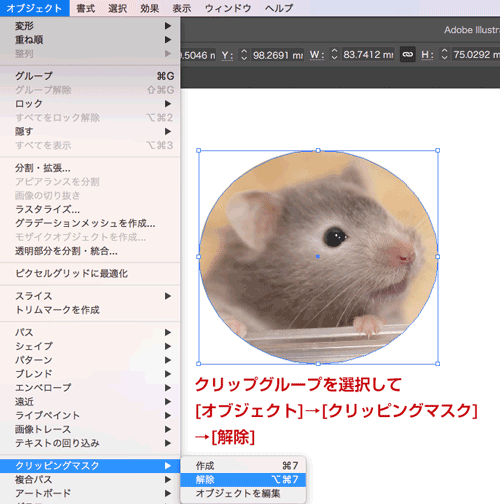
クリッピングマスクを解除する場合、クリップグループを選択してメニューバーから[オブジェクト]→[クリッピングマスク]→[解除]を選択します。

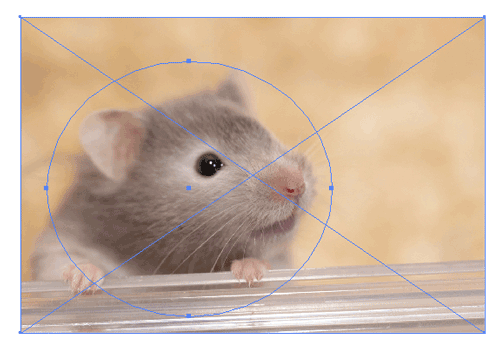
クリッピングマスクが解除されました。

クリッピングマスク解除のショートカットキーは、Macの場合[Option+Command+7]、Windowsの場合[Alt+Ctrl+7]キーです。こちらもぜひ覚えておきましょう!
クリッピングマスクの編集
クリップグループを編集する
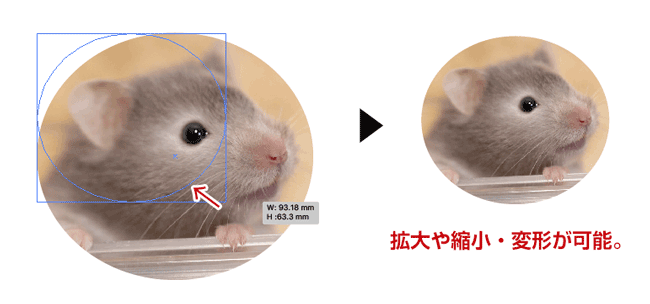
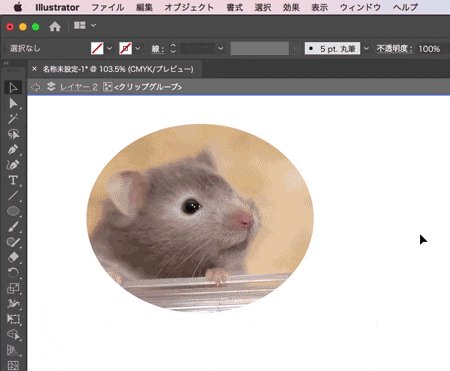
クリッピングマスクを適用したオブジェクトは、拡大や縮小・変形などを行うことができます。
「クリップグループ」を編集する場合、選択ツールでオブジェクトを選択後[バウンディングボックス]のハンドルをドラッグすると、直感的に変形を行うことができます。
オブジェクトの比率を保持したい場合は、Shiftキーを押しながらドラッグします。

バウンディングボックスが表示されない場合は、メニューの[表示]→[バウンディングボックスを表示]を選択します。
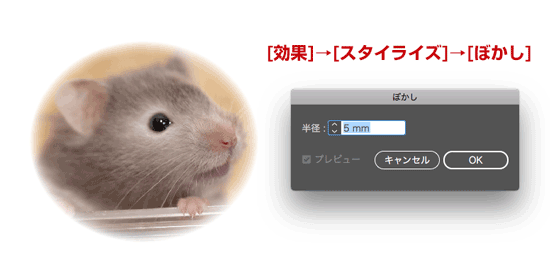
またメニューの[効果]→[スタイライズ]→[ぼかし]で、クリップグループの境界線をぼかしたり。

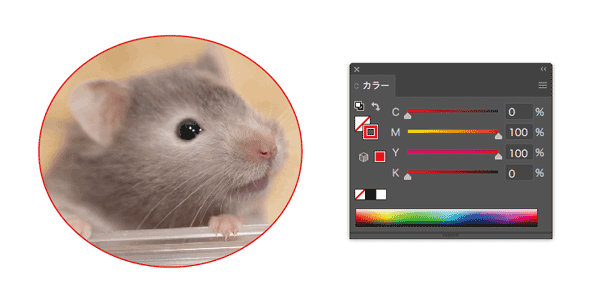
枠線に色を付けたりできます。

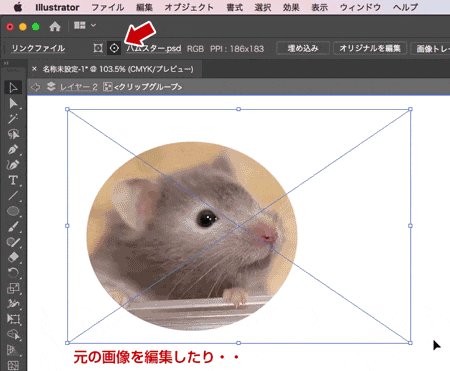
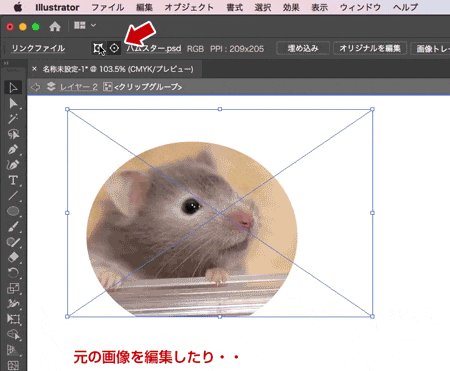
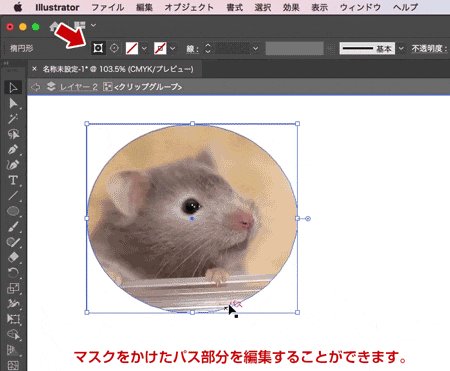
元の画像やパスを編集する
元のオブジェクトやマスクをかけたパスを編集したい場合、「編集モード」を使う方法が便利です。
クリッピングマスクを適用させたオブジェクトを[選択ツール]でダブルクリックすると、下のような「編集モード」に切り替わり編集が可能になります。
編集モードを使用すると選択したグループ以外のオブジェクトは選択できなくなるため、ミスの防止に役立ちます。

文字のかたちに切り抜く
最新のIllustratorでは、アウトライン化していないテキストオブジェクトでマスクをかけることもできます。
テキストを画像の前面に配置してクリッピングマスクを作成すると、文字のかたちに切り抜きができます。

文字をアウトライン化せずに切り抜きができるため、書体を変えたり、テキストの内容を変更したりできます。

複合パスを使ってマスクをかける

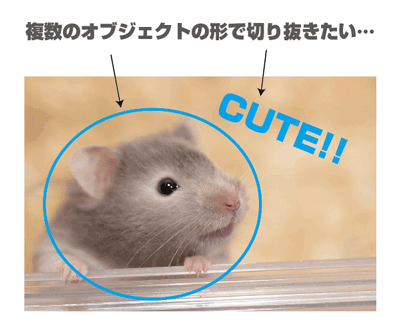
下のように隣り合っていない複数のオブジェクトを選択してクリッピングマスクを作成する場合、通常だと一番前面にあるパスオブジェクトのかたちで切り抜きされてしまいます。

このような場面で便利なのが「複合パス」です。
「複合パス」とは、複数のパスオブジェクトを1つのパスとして扱う機能です。
そのため複数のパスがあっても、そのすべてのパスの形状でマスクをかけることができます。
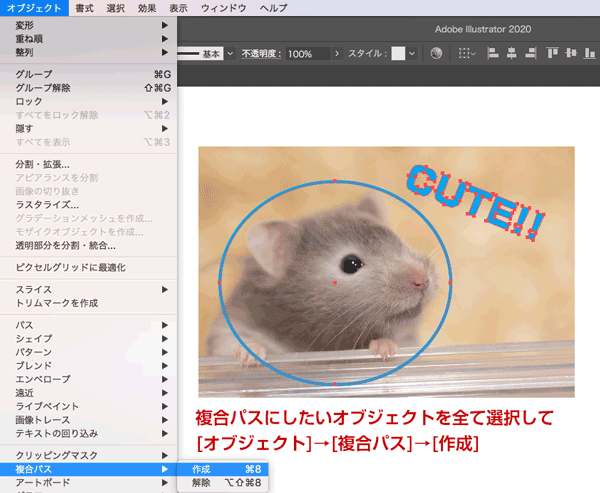
最初に複合パスにしたいオブジェクトを、Shiftキーを押しながら全て選択→メニューから[オブジェクト]→[複合パス]→[作成]を選択します。

複合パスが作成されました。

複合パスにしたいオブジェクトにテキストが含まれる場合、テキストをアウトライン化していないと複合パスを作成できません。
事前にメニューから、[書式]→[アウトラインを作成]で文字をアウトライン化しておきましょう。
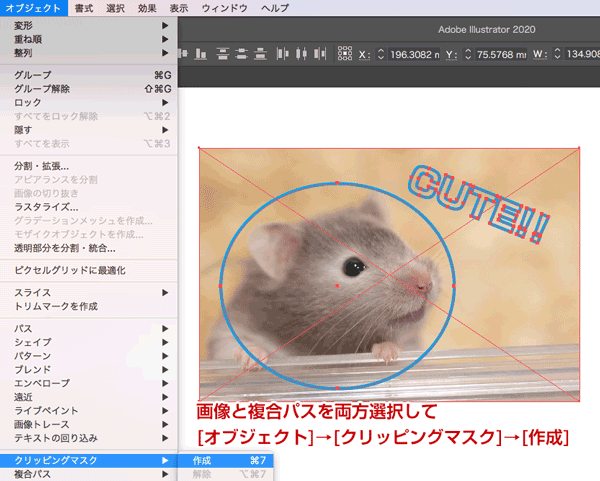
続いて背面の画像と先ほど作った複合パスを両方選択して、クリッピングマスクを作成します。

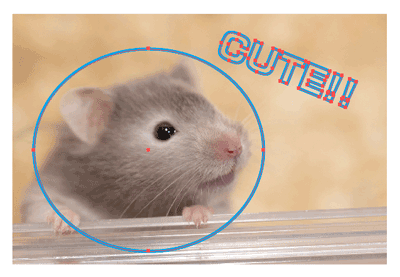
画像を複合パスで切り抜くことができました!

おまけ
画像を選択した状態でCtrl+7キー(MacはCommand+7キー)を押すと、画像と同じサイズのクリッピングパスが作成されます。
写真を四角で切り抜きたい場合に便利です。

最後に
Illustrator初心者の方向けに、クリッピングマスクで画像を切り抜いたように見せる方法をご紹介させていただきました。
イラレを使う方ならほぼ必須で使う機能です。ぜひ基本的な操作方法を覚えてみてください。
ここまで読んでいただき、ありがとうございました。