

Illustratorでは、図形の角をかんたんに丸くすることができます。
今回ご紹介するのは
- [スタイライズ]効果を使って、角を丸くする方法
- [コーナーウィジェット]で角を丸くする方法
の2種類です。
なお記事内の操作説明の画像・動画は、「Illustrator2020」を使用しています。
スタイライズ効果で角を丸くする
最初に[スタイライズ]効果を使って、角を丸くする方法をご紹介します。
- ツールパネルから[選択ツール]を選んで図形をクリック
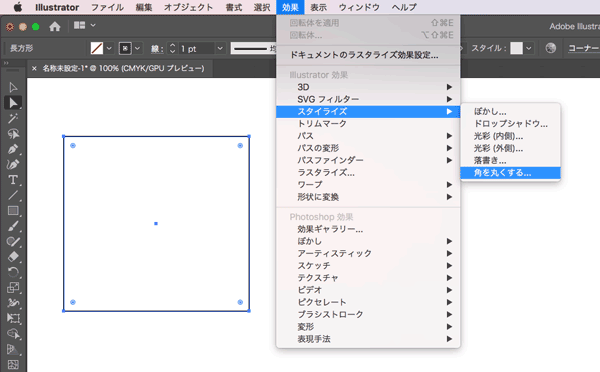
- メニューバーから[効果]→[スタイライズ]→[角を丸くする]を選択します。

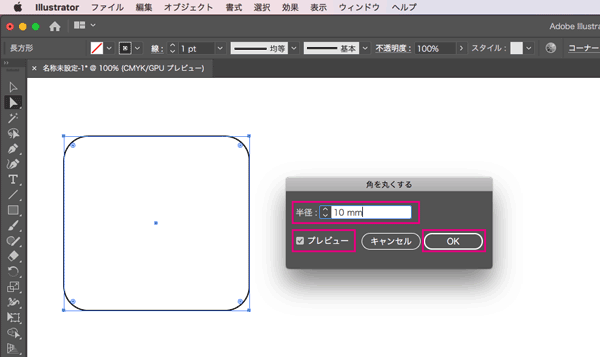
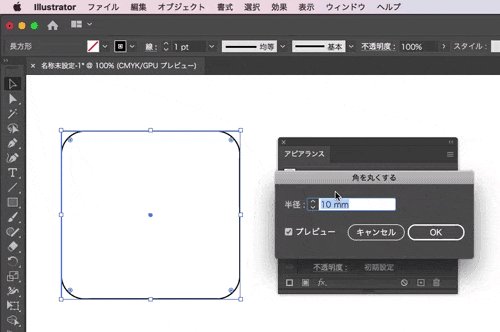
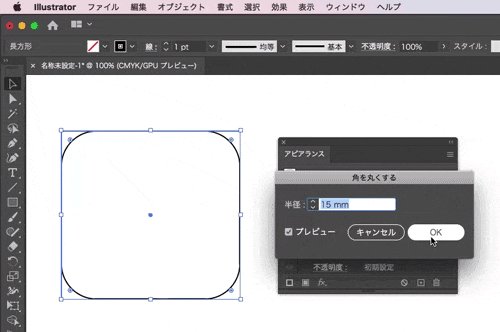
[角を丸くする]ダイアログが開くので、プレビューにチェックを入れ半径の数字を入力し、[OK]をクリックします。

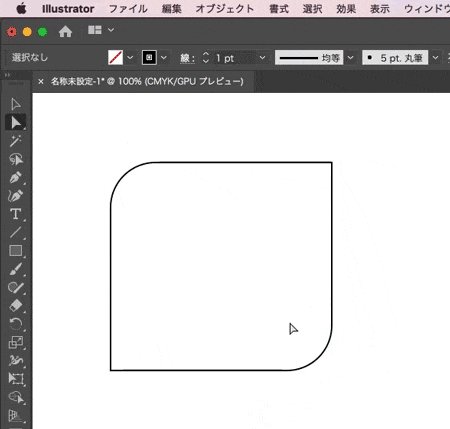
角が丸くなりました。

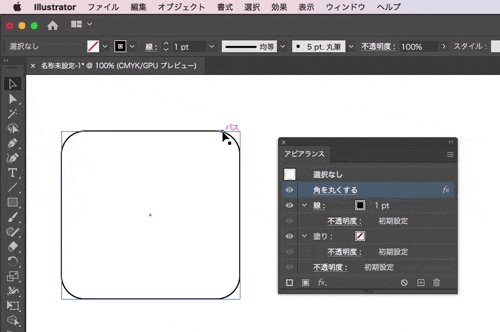
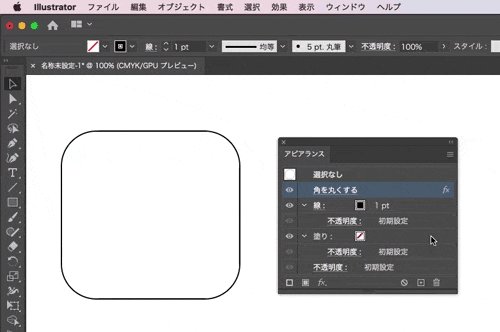
あとで角丸の半径を調整したいときは、アピアランスパネルから調整します。
- メニューバーの[ウインドウ]→[アピアランス]を選択してアピアランスパネルを表示
- パネル内の[角を丸くする]をクリックして、角の半径を調整します。

コーナーウィジェットで角を丸くする
次に[コーナーウィジェット]を使って角を丸くする方法をご紹介します。
図形のすべての角を丸くする
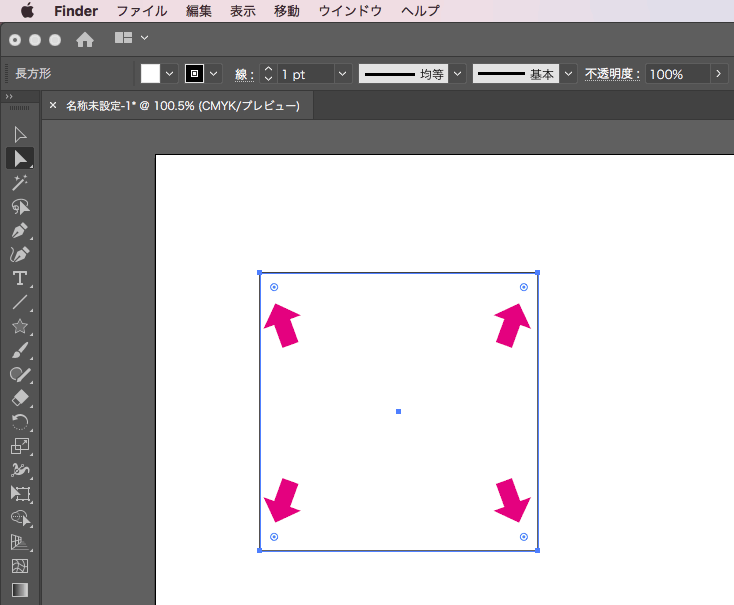
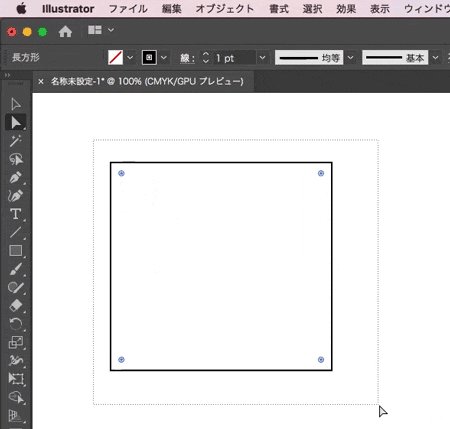
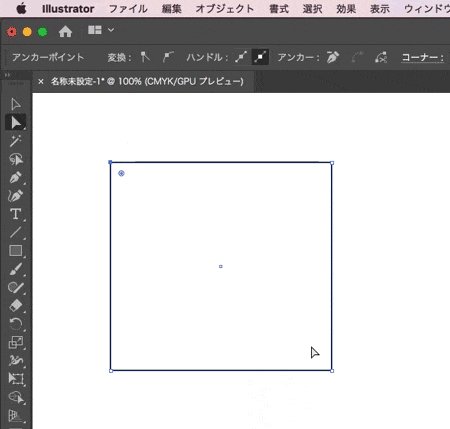
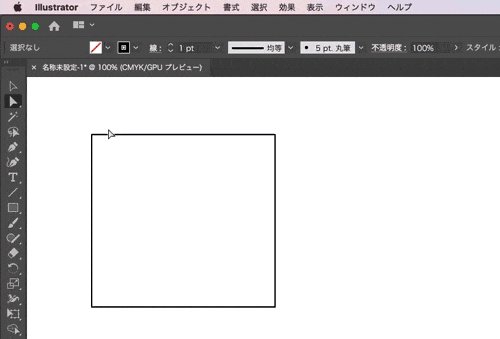
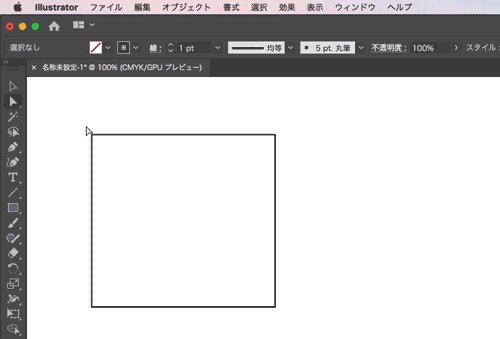
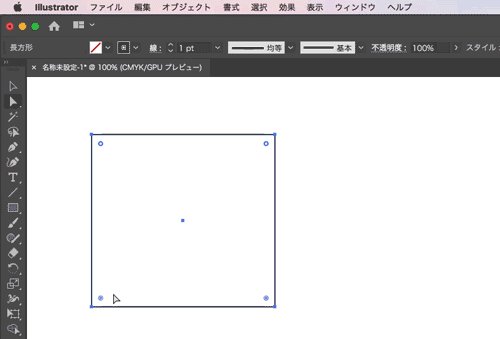
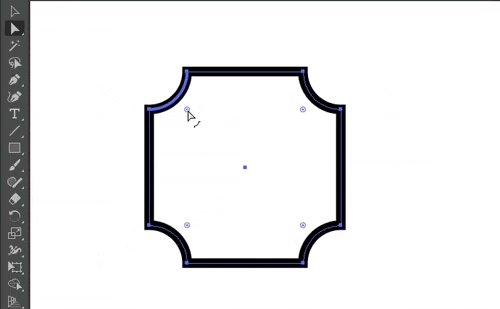
[ダイレクト選択ツール]で図形などのオブジェクトを選択すると、角の付近に二重丸のかたちをした「コーナーウィジェット」が表示されます。

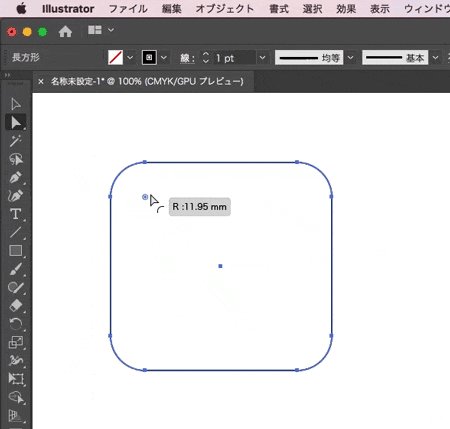
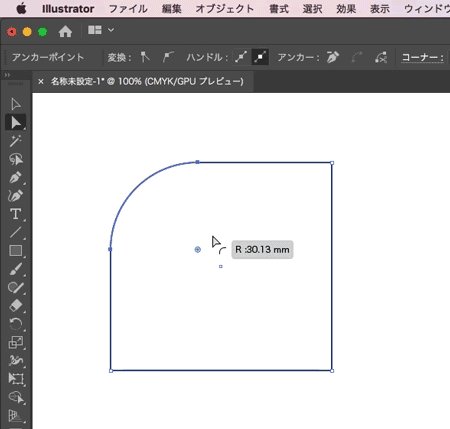
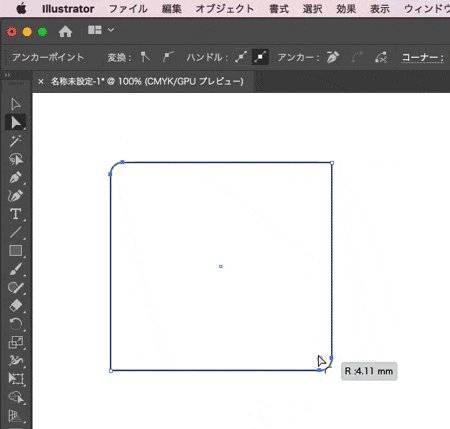
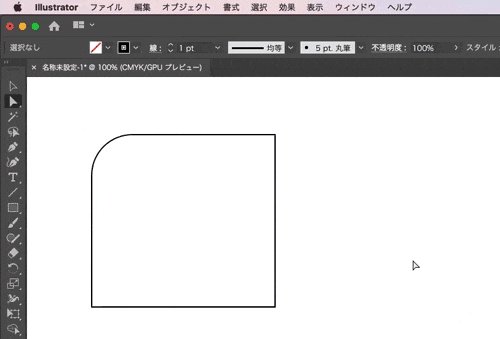
このコーナーウィジェットにカーソルを合わせ、図形の中心に向けてドラッグすると、角を丸くすることができます。

コーナーウィジェットを利用すると、どの程度角が丸くなるのかを確認しながら、直感的に角丸の半径を決めることができます。
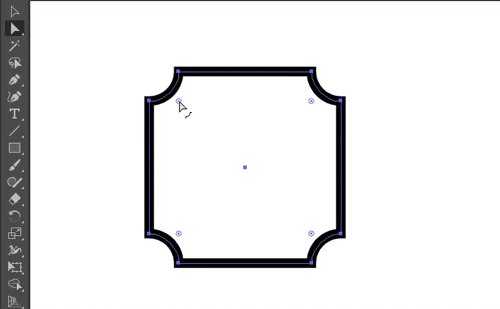
角丸の半径が決まったら、マウスのボタンを離します。
選択した角だけ丸くする
[コーナーウィジェット]を使って、選択した角だけを丸くすることもできます。
- [ダイレクト選択ツール]で丸くしたい角のアンカーポイントを選択
- コーナーウィジェットにカーソルを合わせてドラッグします

複数の角を丸くしたい場合は、[Shift]キーを押しながら角丸にしたい角のアンカーポイントを選択します。

数値を指定して角を丸くする
角丸の半径の数値を指定することもできます。
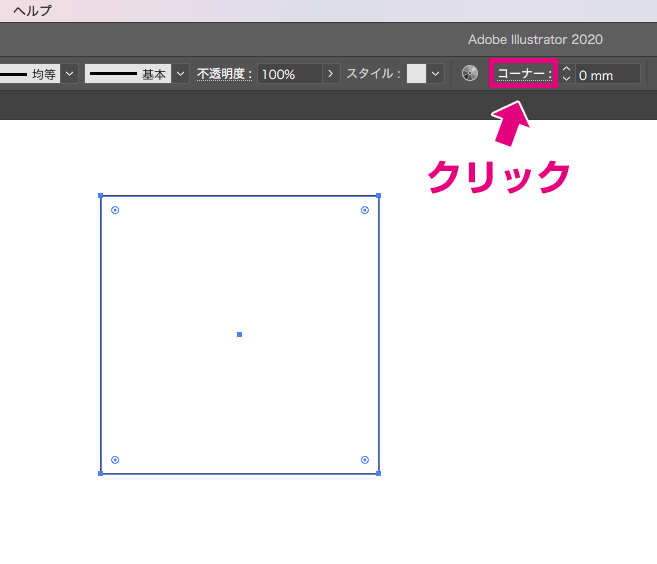
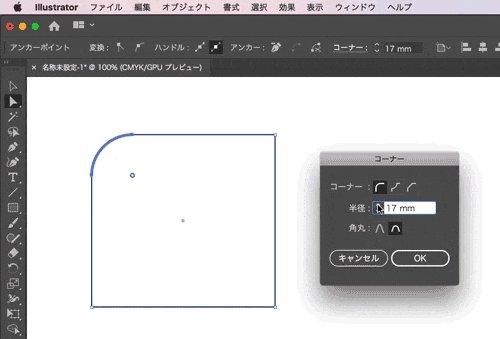
[ダイレクト選択ツール]で図形を選択→画面上部のコントロールパネルの[コーナー]をクリックします。

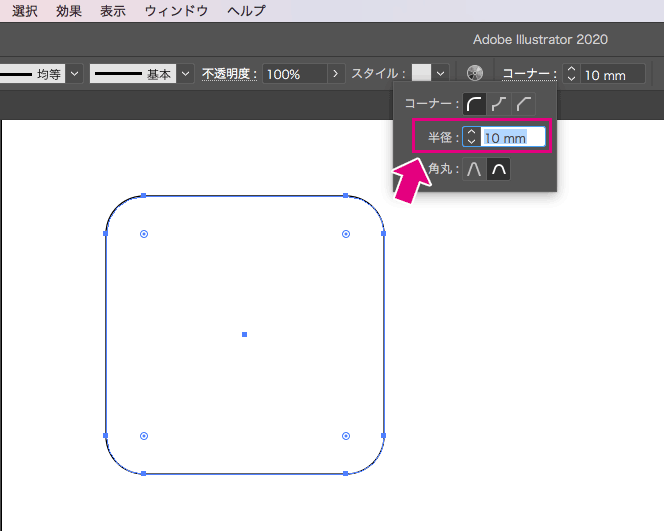
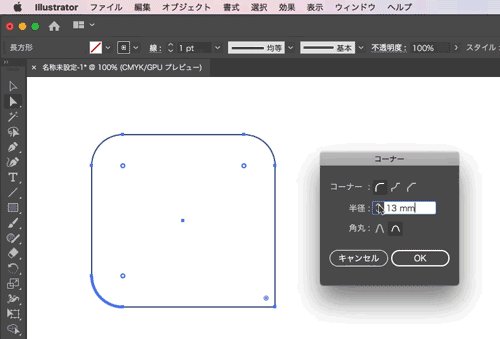
ダイアログが表示されるので、数値を指定して角を丸くします。

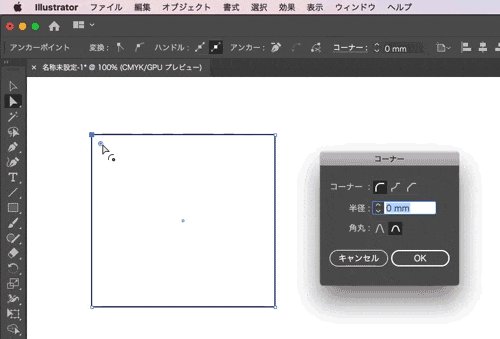
またコーナーウィジェットを[ダイレクト選択ツール]でダブルクリックしても、ダイアログを表示して数値を指定することができます。
この場合クリックしたウィジェットの角のみに、変形が適用されます。

複数の角を丸くしたいときは、[Shift]キーを押しながらウィジェットを選択→ダブルクリックをすることで複数の角を変形することができます。

コーナーダイアログについて
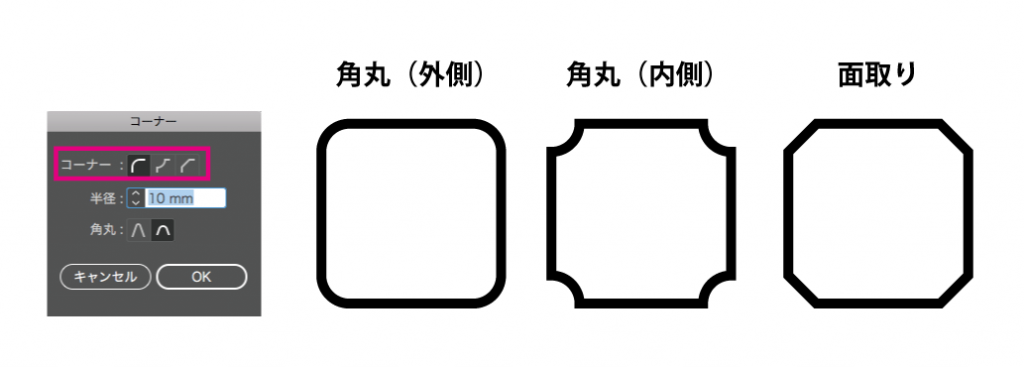
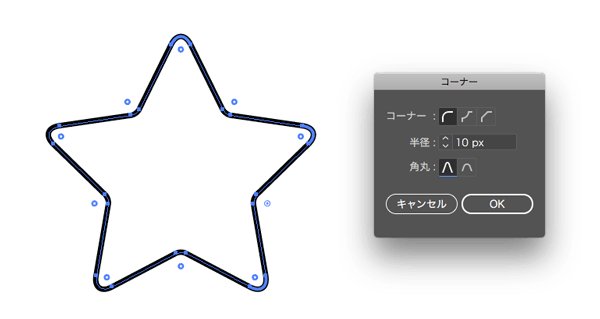
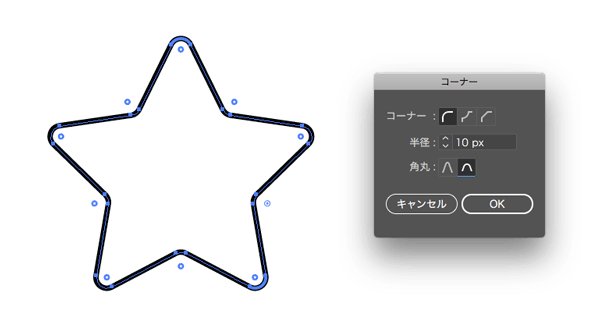
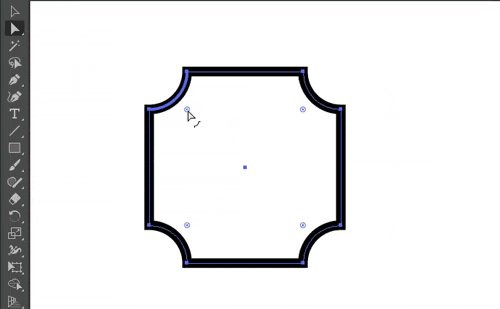
コーナーダイアログでは、角の形状を3種類の中から選択することができます。
形状は[角丸(外側)]、[角丸(内側)]、[面取り]の3種類があり、それぞれの形状は下の画像のようになります。

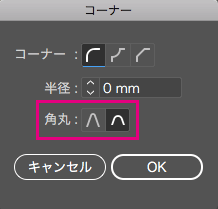
また、角丸は[相対値]と[絶対値]の2種類があり、[相対値]はより滑らかな形に、[絶対値]は半径の数値どおりに角丸にすることができます。


ショートカットキーで角の形状を切り替える
キーボードの[Alt]キー(Macの場合は[option]キー)を押しながらコーナーウィジェットをクリックすると、角の形状を切り替えることができます。

最後に
Illustrotorで図形の角を丸くする方法2種類をご紹介させていただきました。
「図形の角を丸くする方法が分からない」という方に、この記事が参考になれば幸いです。
ここまで読んでいただき、ありがとうございました。

















