Illustratorできれいなデザインを作るには、レイアウトが大切ですよね。
整列した文字や画像はデザインをきれいに見せることができ、その整列に役立つのが[ガイド]の機能です。
今回は初心者の方向けに、Illustratorでガイドを作成する方法をご紹介します。
ガイドとは?

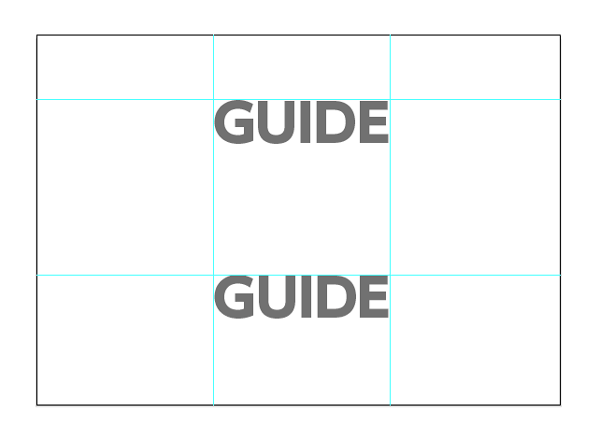
ガイドとは、Illustratorでデザインを作成するときに目印となる線や図形のことです。
ガイドを作成することで文字や画像をきれいに並べたり、「この範囲にデザインを配置したい」という場合の目印にすることができます。
ちなみにイラレのデータ内のガイドは、画像にしたときに見えたり印刷されることは無いので安心してください。
定規を表示する
ガイドを表示するにあたり、最初に[定規]を表示させます。
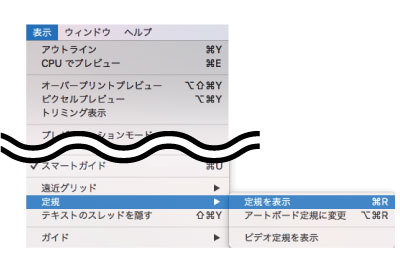
画面の左端と上端に定規が表示されていない場合、メニューから[表示]>[定規]>[定規を表示]を選択します。

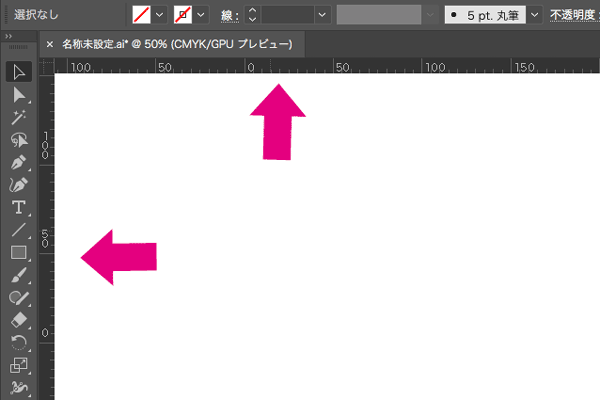
すると定規が表示されます。

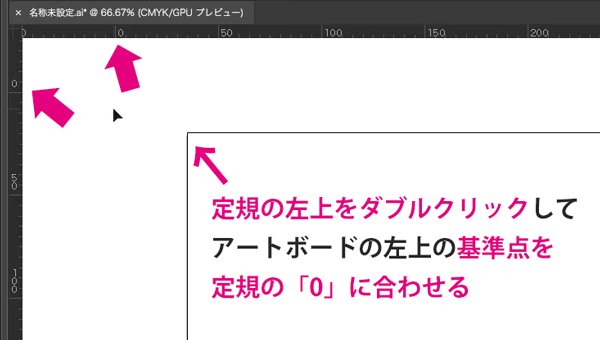
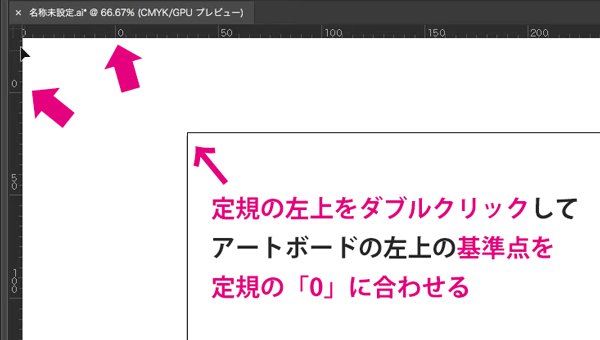
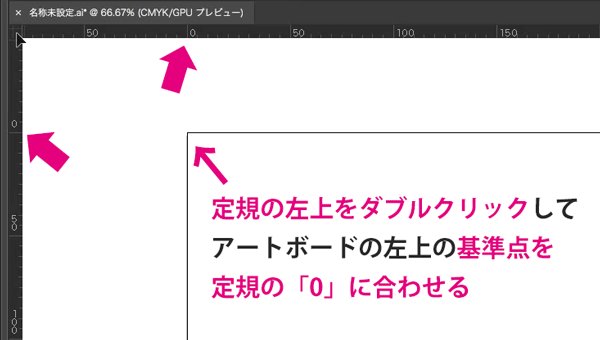
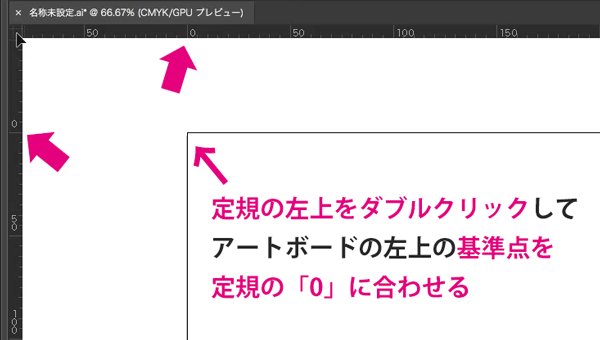
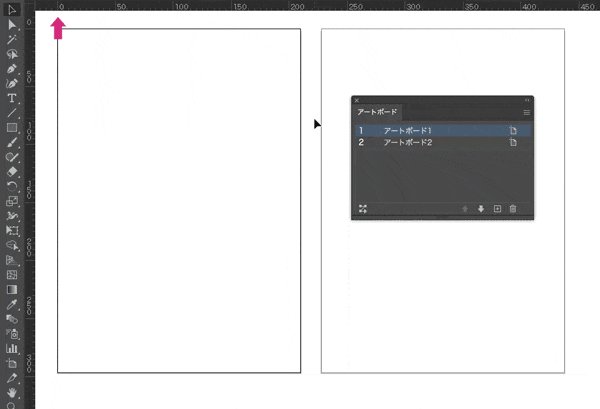
アートボードの左上端が定規の原点(数値ゼロの部分)と合っていない場合、定規の左上をダブルクリックして原点を合わせます。

また定規には[ウィンドウ定規]と[アートボード定規]の2種類があります。
ファイル内に複数のアートボードがある場合、定規の種類を[アートボード定規]にするのがおすすめです。
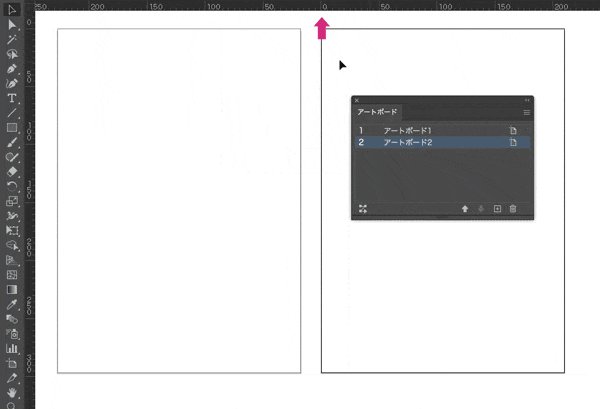
[アートボード定規]の場合、選択したアートボードの左上が定規の原点になります。
[ウィンドウ定規]の場合は別のアートボードを選択しても、定規の原点は動きません。

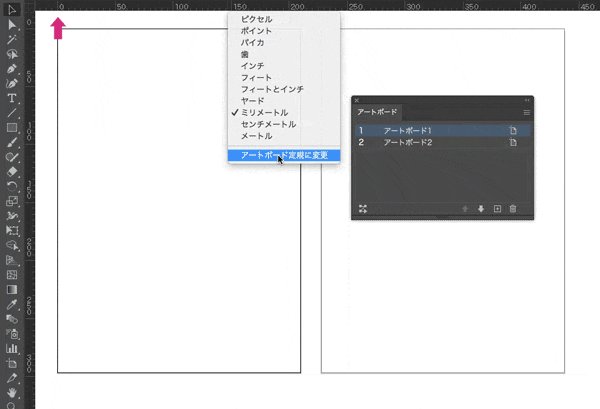
定規部分を右クリックして[アートボード定規に変更]/[ウィンドウ定規に変更]を選択することで切替が可能です。
(メニュー>[表示]>[定規]からも切替可能です。)
定規を使ってガイドを作成する方法
最初に定規を使ったガイドの作成方法をご紹介します。
定規を使うと、水平/垂直のガイドを引くことができます。
水平なガイドを引く
水平なガイドを引きたい場合、上の定規部分をドラッグして、ガイドを作成したい場所でドロップします。

垂直なガイドを引く
垂直なガイドを引きたい場合、左の定規部分をドラッグして、ガイドを作成したい場所でドロップします。

定規の目盛りに合わせてガイドを引く
定規の目盛りに合せて正確にガイドを引きたい場合、定規部分で[shift]キーを押しながらドラッグ&ドロップします。
するとガイドが目盛りに沿って移動し、狙った場所に正確にガイドを引くことができます。

線や図形をガイドに変換する方法
次に線や図形などのオブジェクトをガイドに変換する方法をご紹介します。
線をガイドに変換する
線をガイドに変換する方法を、A3サイズ(横420mm×縦297mm)のアートボードを例に解説します。
アートボードの左から210mmの位置に線を引いて、ガイドに変換してみます。

ガイドを作成する前に、まず[プレビュー境界を使用]という項目をOFFにしておきます。

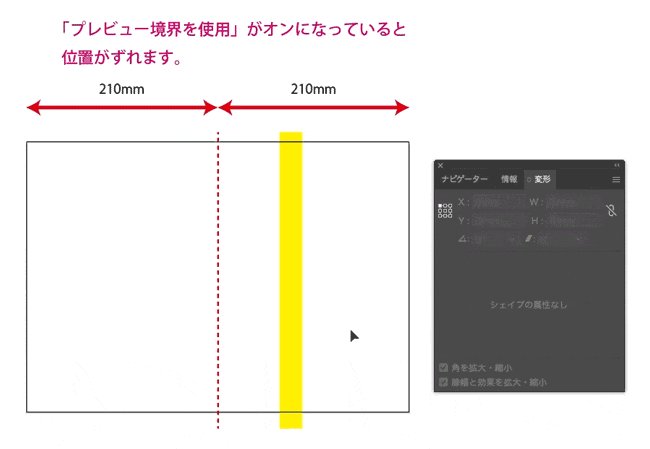
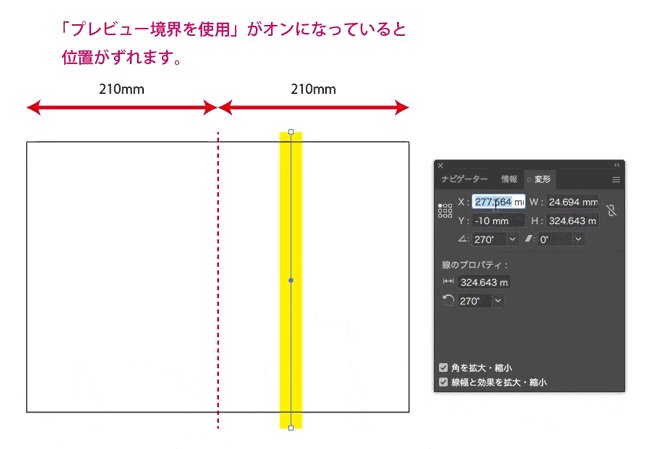
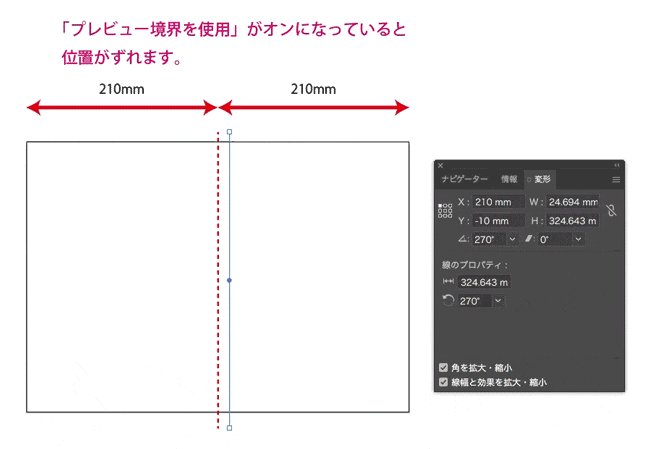
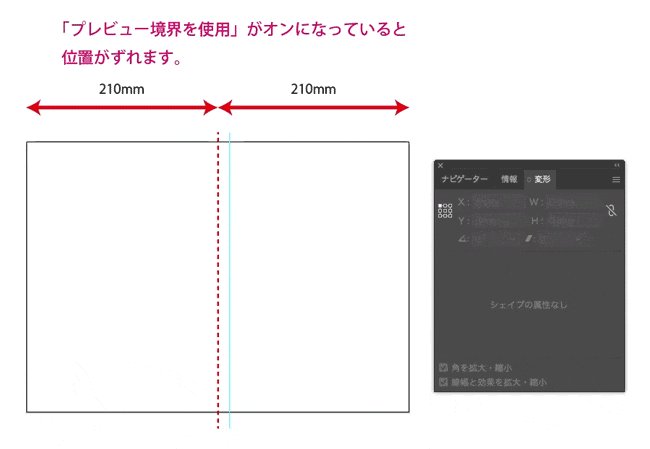
[プレビュー境界を使用]がONになっている場合、
線の幅を含めた座標に配置されるため、ガイドに変換したときに位置がずれる場合があります。

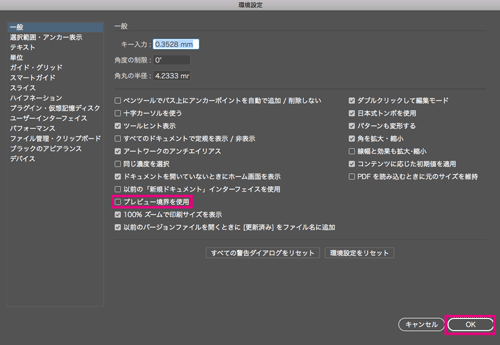
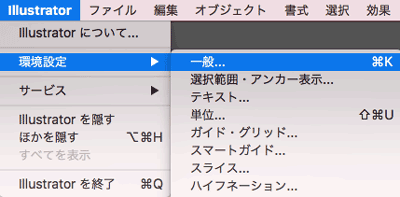
[プレビュー境界を使用]をオフにするには、メニューから[Illustrator]>[環境設定]>[一般]を選択。

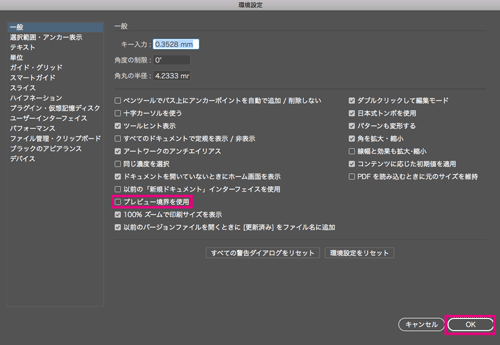
[環境設定]ダイアログが開くので、[プレビュー境界を使用]にチェックが入っている場合はチェックを外して[OK]ボタンを押します。

[プレビュー境界を使用]をオフにしたら、線をガイドに変換してみます。
まず手順は以下のとおりです。
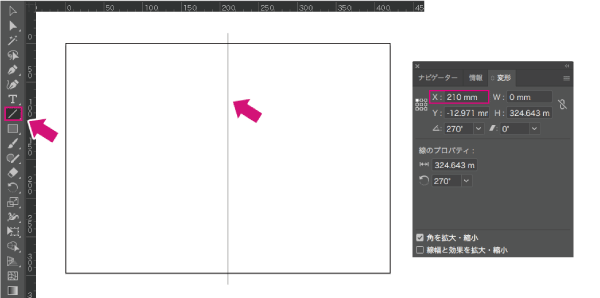
- ツールバーから[直線ツール]を選択し、[shift]キーを押しながらアートボードの上から下まで直線を引く。
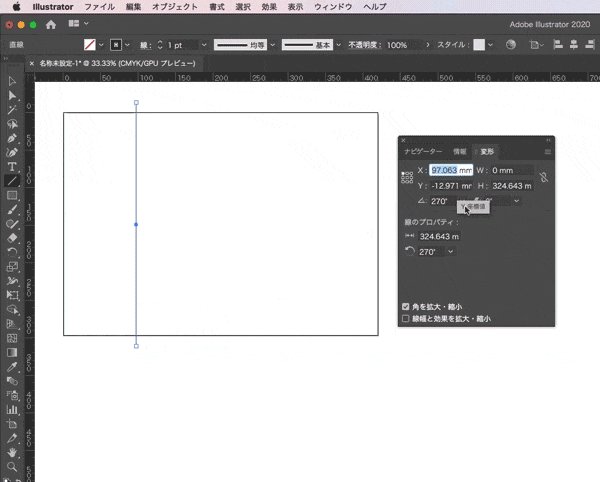
- メニューから[ウィンドウ]>[変形]を選択し、[変形パネル]を表示させる
- 直線を選択した状態で、変形パネルの[X軸]の位置を210mmに設定する。
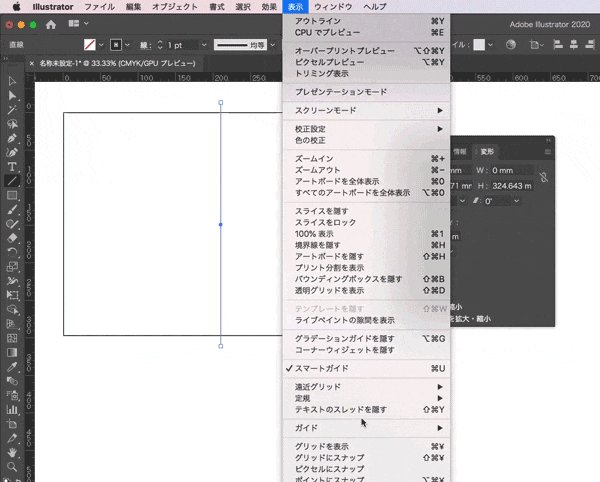
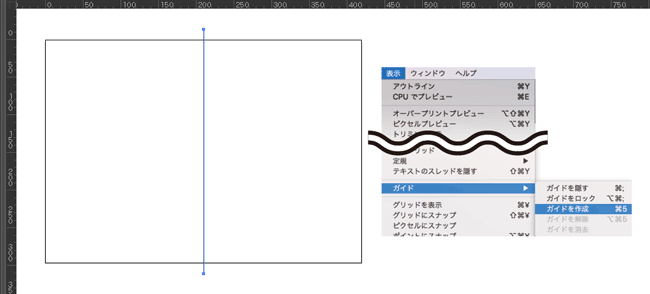
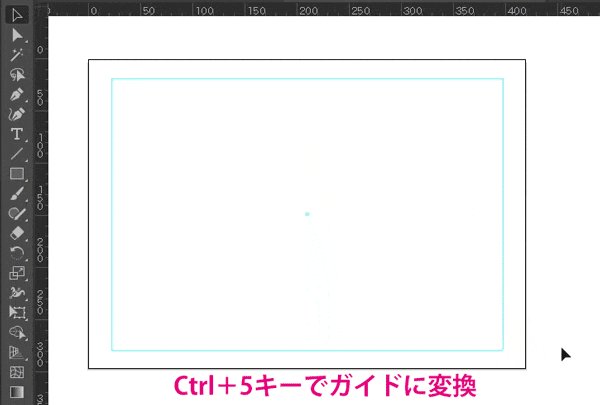
- 直線を選択した状態で、[表示]>[ガイド]>[ガイドを作成]を選択

メニューから[表示]>[ガイド]>[ガイドを作成]を選択するとガイドに変換されます。

オブジェクトをガイドに変換するショートカットキーは、
[Ctrl]+[5]キー(Macは[command]+[5]キー)です。
図形をガイドに変換する
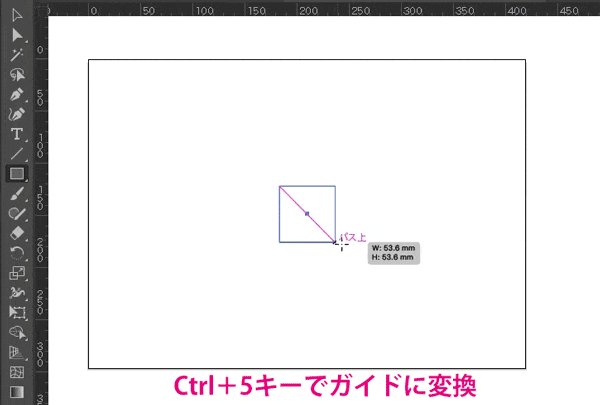
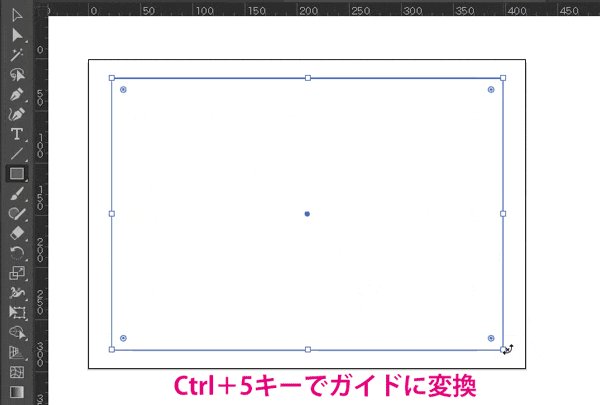
図形をガイドに変換する場合の基本操作は、線をガイドに変換する場合と一緒です。
たとえば長方形をガイドに変換したい場合、長方形を選択した状態で[Ctrl]+[5]キーを押します。(Macは[command]+[5]キー)

これを応用すると、アウトライン化した文字をガイドに変換することもできます。

その他のガイド機能
作成したガイドは、ロックしたり隠したりすることができます。
ガイドをロックする / ロックを解除する
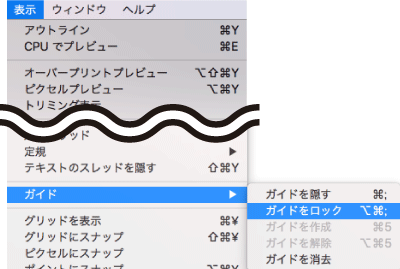
ガイドをロックして動かせないようにするには、
メニューから[表示]>[ガイド]>[ガイドをロック]を選択します。

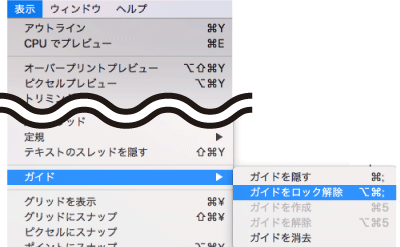
ガイドのロックを解除したい場合、
メニューから[表示]>[ガイド]>[ガイドをロック解除]を選択します。

ガイドのロック / ロック解除のショートカットキーは、
[Alt]+[Ctrl]+[;]キー(Macは[option]+[Command]+[;]キー)です。
ガイドを隠す / 表示する
ガイドを隠したり表示したい場合、
メニューから[表示]>[ガイド]>[ガイドを隠す]/[ガイドを表示]を選択します。

ガイドを隠す/表示させるショートカットキーは、
[Ctrl]+[;]キー(Macは[Command]+[;]キー)です。
ガイドを解除する
ガイドを解除したい場合、
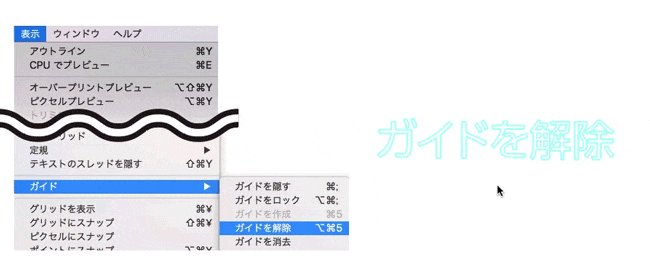
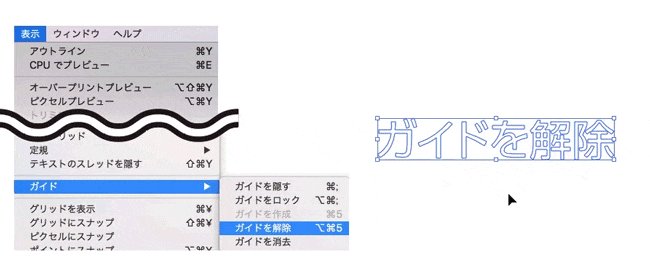
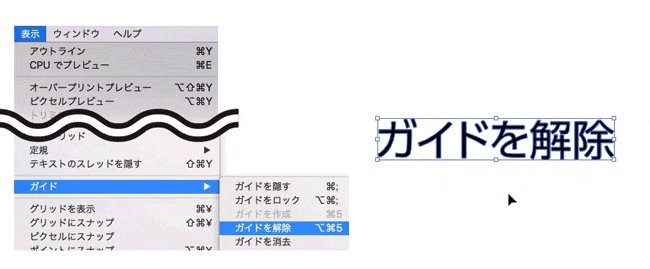
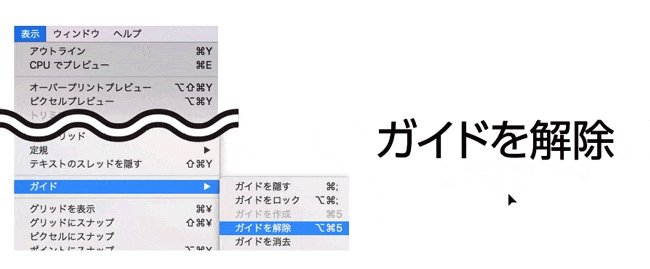
ガイドのロックを解除しガイドを選択した状態で、メニューから[表示]>[ガイド]>[ガイドを解除]を選択します。

ガイドを解除するショートカットキーは、
[Alt]+[Ctrl]+[5]キー(Macは[option]+[Command]+[5]キー)です。
ガイドを消去する
ガイドのロックを解除して、ガイドを選択し[Delete]キーを押すとガイドを消すことができます。
また一括でガイドを消したい場合は、メニューから[表示]>[ガイド]>[ガイドを消去]を選択します。
最後に
Illustratorでガイドを作成する方法をご紹介させていただきました。
整列した文字や画像はデザインをきれいに見せることができ、その整列に役立つのが[ガイド]の機能です。
ガイドの機能を使いこなして、ぜひデザイン作成に役立ててくださいね。
ここまで読んでいただき、ありがとうございました。