当社ではお客様から名刺の作成などを依頼されたとき、
「浮き出たような文字にして欲しい」とご依頼いただくことがあります。
画像や文字が浮き出たようにする加工のことを「エンボス加工」と言います。
今回はIllustratorを使って、画像や文字をエンボス加工したように見せる方法をご紹介します。

作成工程の動画は下のリンクから
1 背景をつくる
最初に背景をつくります。
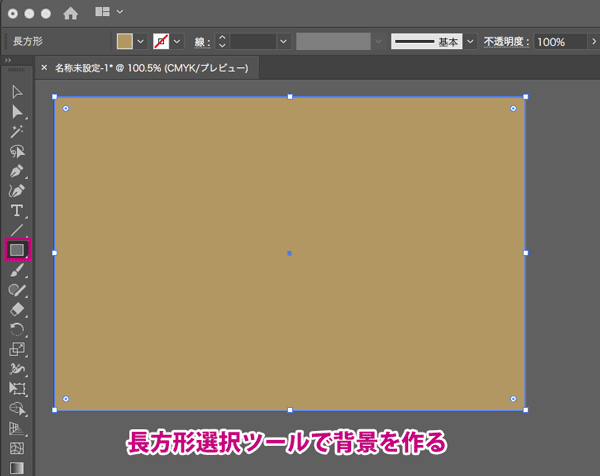
長方形選択ツールで背景をつくる
ツールバーから[長方形選択ツール]を選択→ドラッグして背景をつくります。

ここでは背景のサイズを150×100mm、塗りの色をM20、Y50、K40%に設定しました。
背景色をスウォッチパネルに登録する
次につくった背景の塗りの色をスウォッチパネルに登録します。
画面上部にあるコントロールパネルの塗りのカラーボックスをクリックしてカラーパネルを開き、以下の操作を行います。
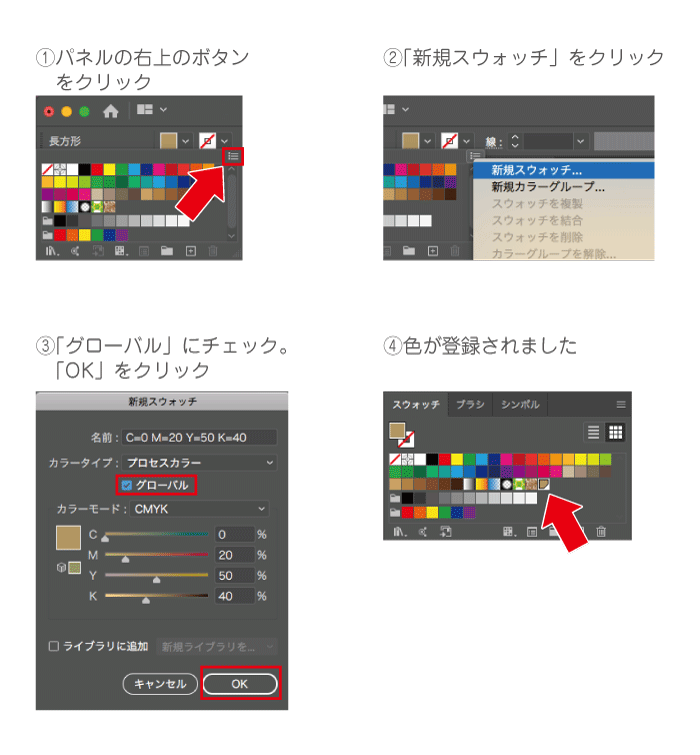
- カラーパネル右上のボタンをクリック
- [新規スウォッチ]を選択
- [新規スウォッチ]ダイアログが表示されるので、[グローバル]にチェックを入れ、[OK]をクリック
- 背景色がスウォッチパネルに登録されます。

2 エンボス加工のような文字をつくる
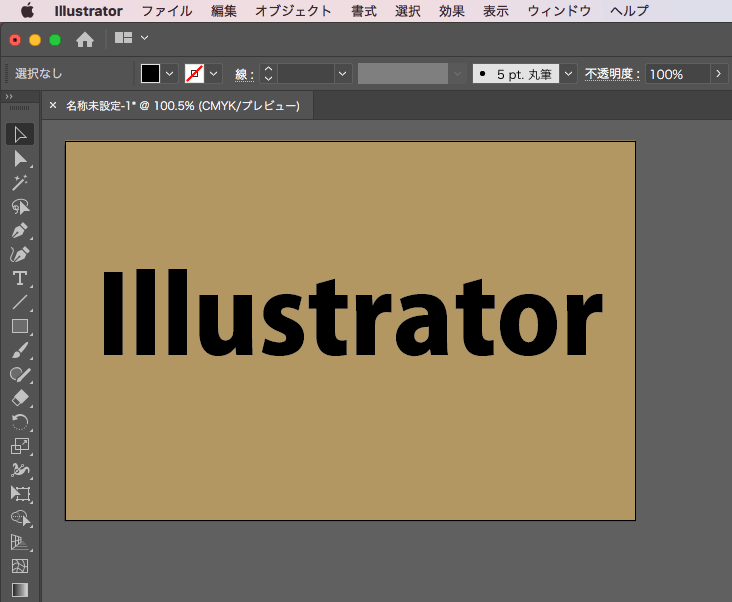
テキストを入力して配置する
次にテキストを入力して、背景の上に配置します。

ここではテキストのサイズを80pt、線の色を[なし]に設定しています。
テキストの塗りを3つ作る
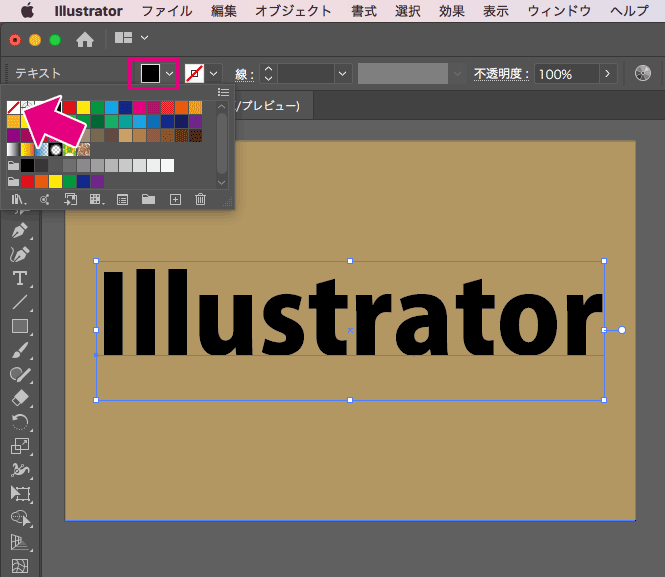
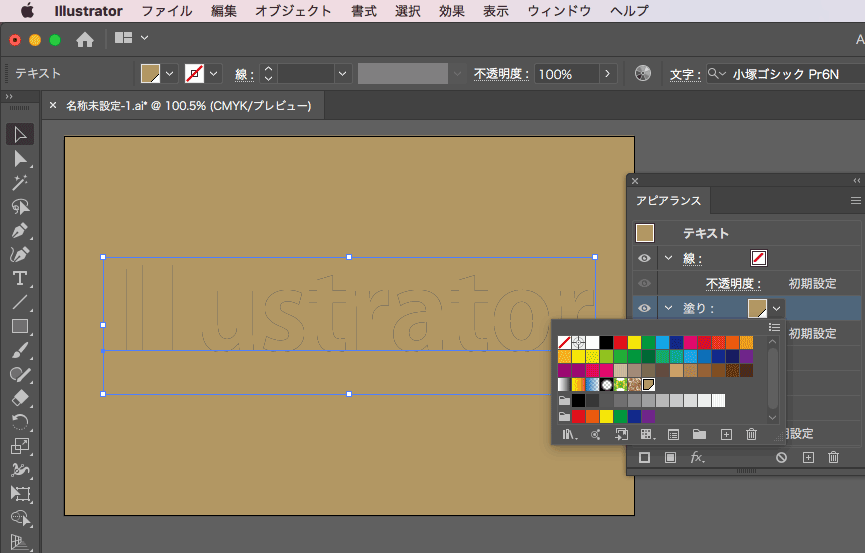
入力したテキストを選択した状態で、
- コントロールパネルの塗りのカラーボックスをクリック
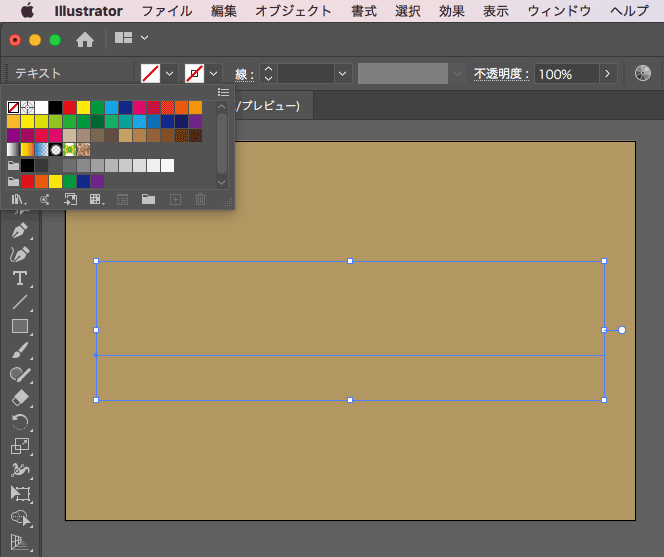
- カラーパネルで左上の[なし]をクリックします。

塗りの色が[なし]の状態になりました。

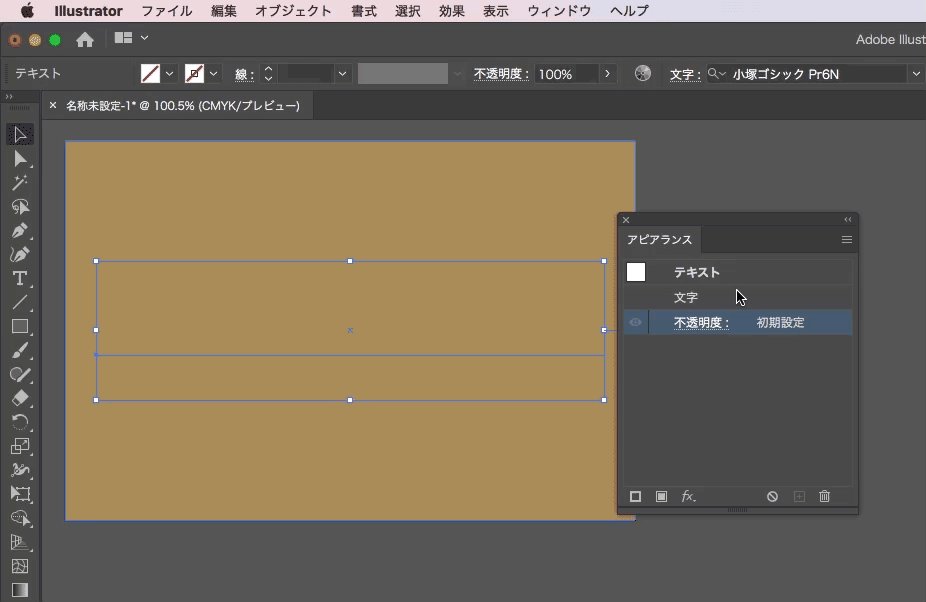
続いてメニューバーから[ウィンドウ]→[アピアランス]を選択。

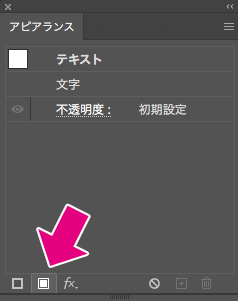
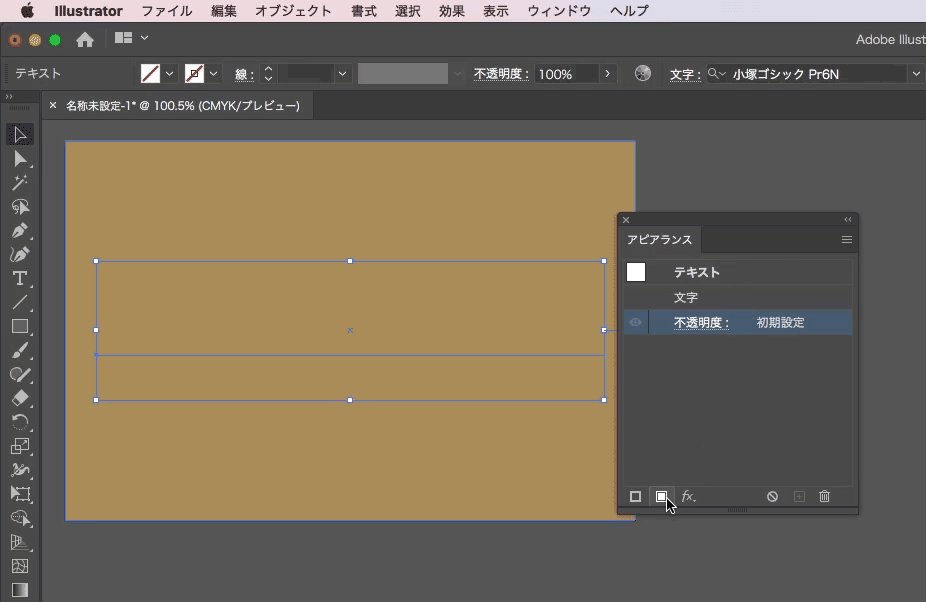
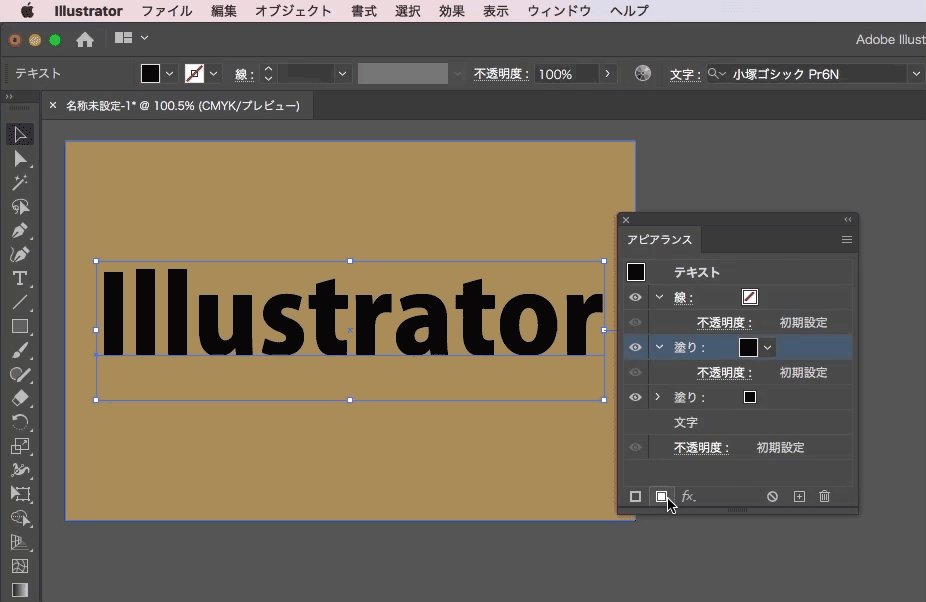
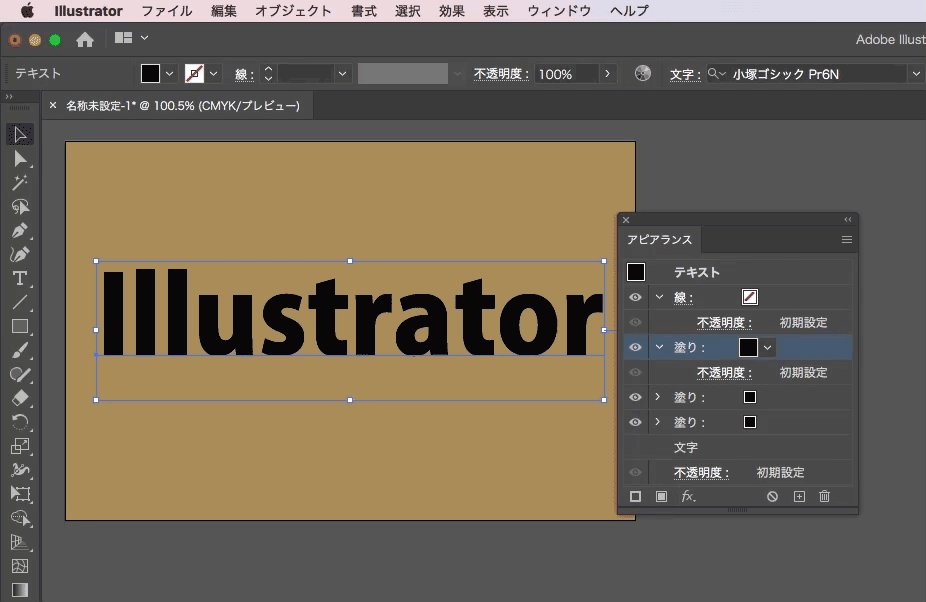
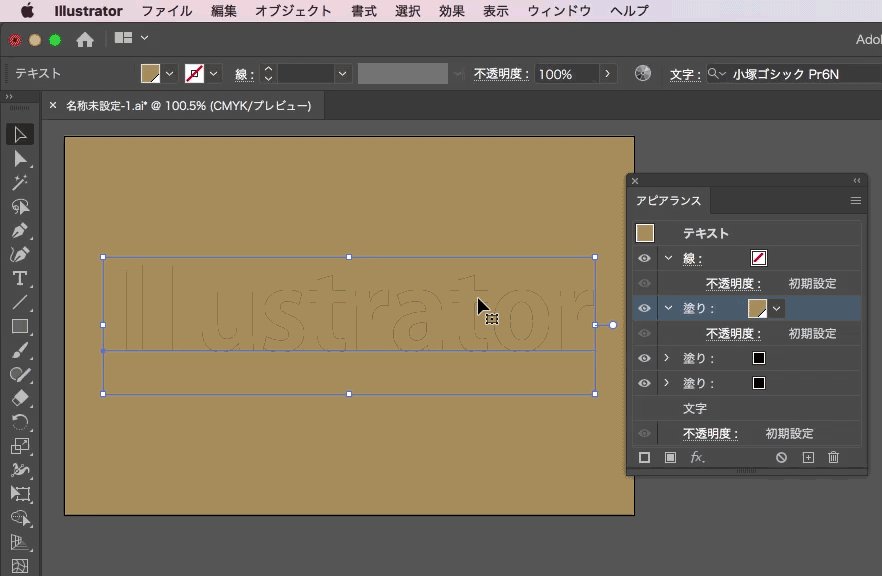
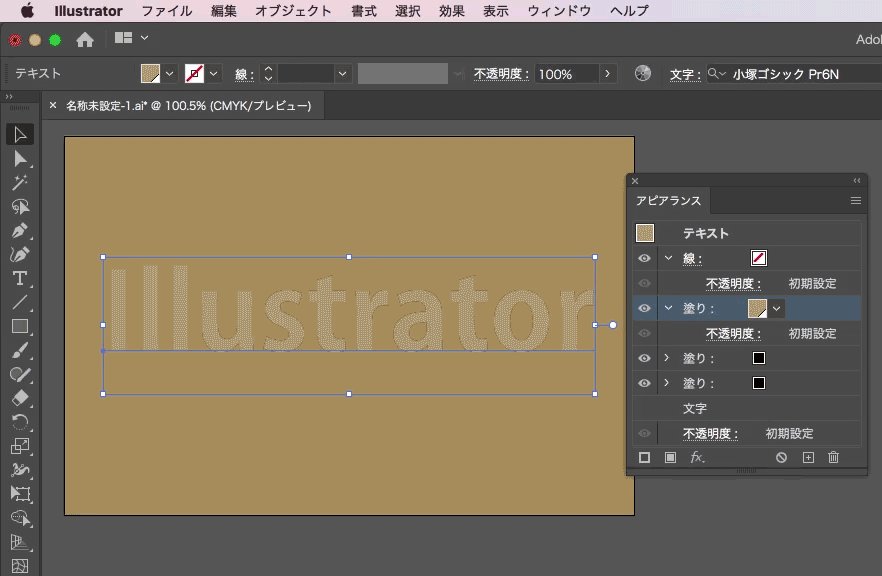
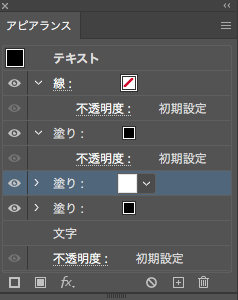
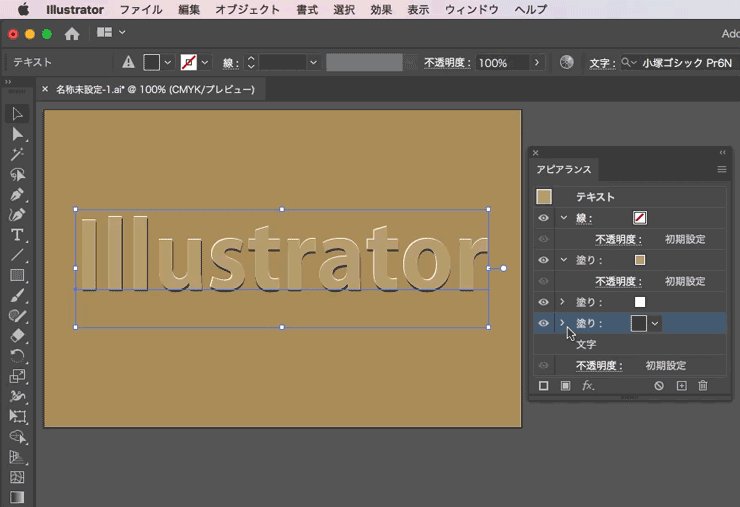
アピアランスパネルが開くので、パネル下部の[新規塗りを追加]ボタンを3回クリックして、塗りを3つ作ります。

動画で見ると下のようなかんじです。

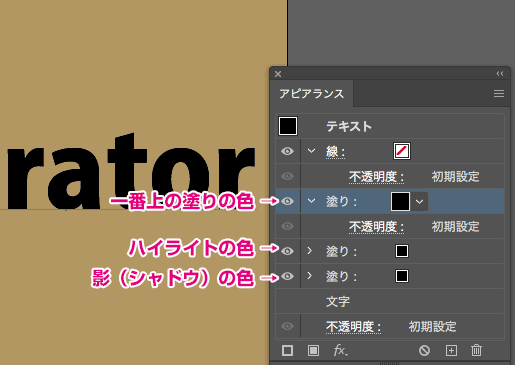
3つ作った塗りは上から順番に
- 塗りの色
- ハイライト(白)の色
- 影(シャドウ)の色
となります。

これからそれぞれの塗りの設定を変えていきます。
一番上の塗りの設定

最初に一番上の塗りの設定をおこなっていきます。
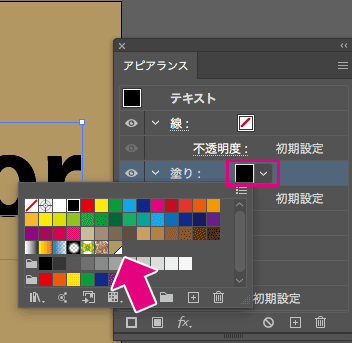
アピアランスパネルから、
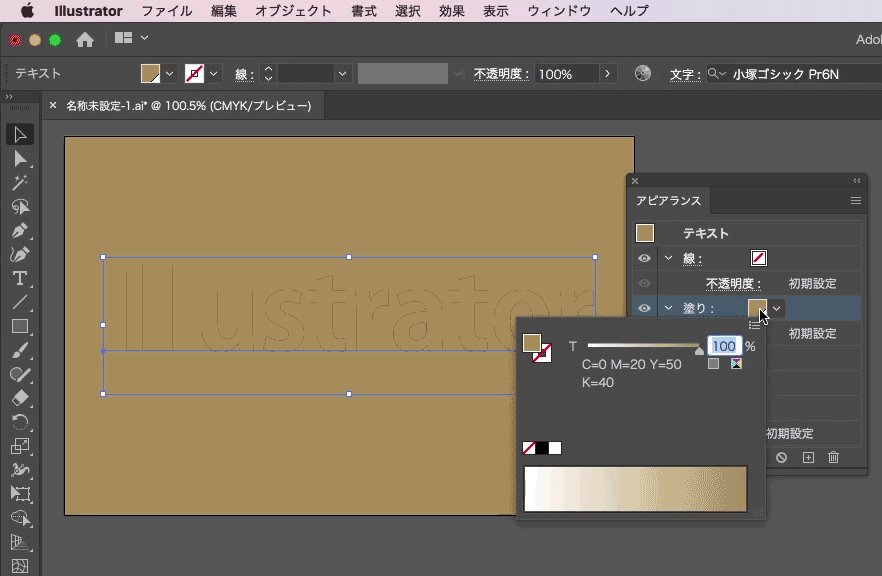
- 塗りのカラーボックスをクリック
- 背景色で登録したカラースウォッチをクリックします。

塗りの色が背景色と一緒になりました。

続いて、
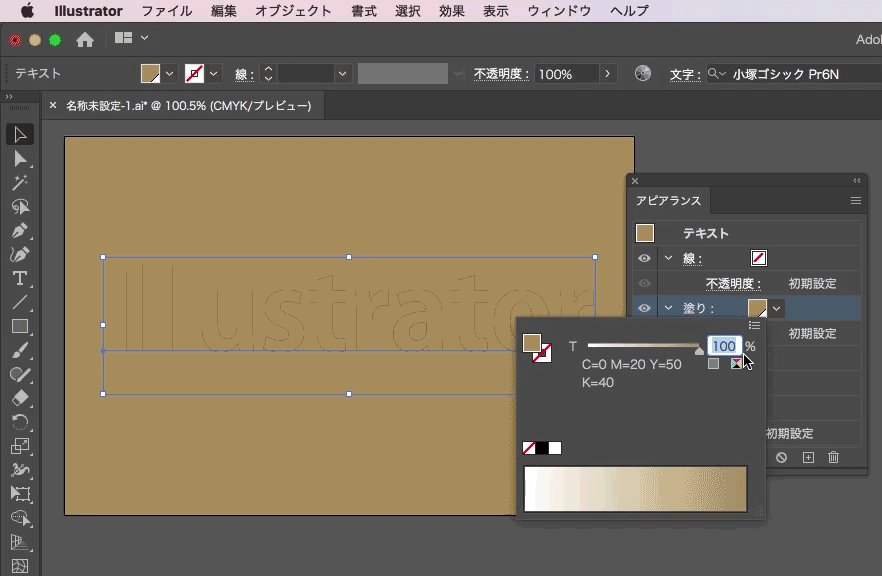
- 塗りのカラーボックスを[shift]キーを押しながらクリック
- カラーパネルのパーセンテージを操作して、背景色よりも薄くします。

カラーパネルのバーをスライドさせても、色のパーセンテージを変更することができます。
ここでは85%に設定して、下のような色になりました。

ハイライトの塗りを設定する
次にアピアランスパネルの真ん中の塗り(ハイライトの部分)の設定をしていきます。
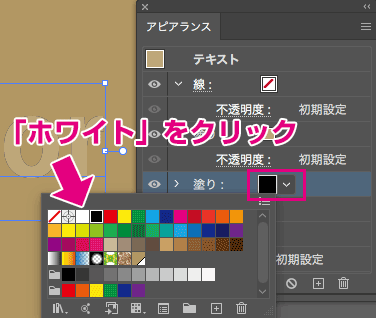
- 塗りのカラーボックスをクリック
- カラーパネルから「ホワイト」をクリックします。

塗りの色がホワイトになりました。

続いて塗りの配置をずらします。
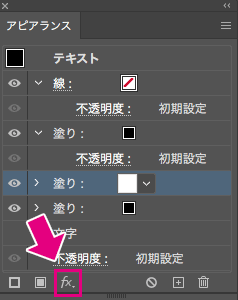
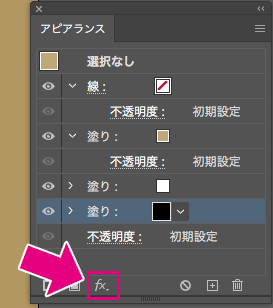
パネル下部の[ fx ]のボタンをクリックします。

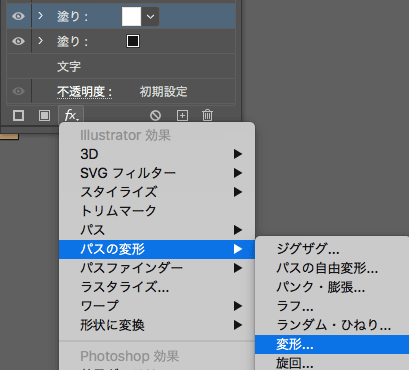
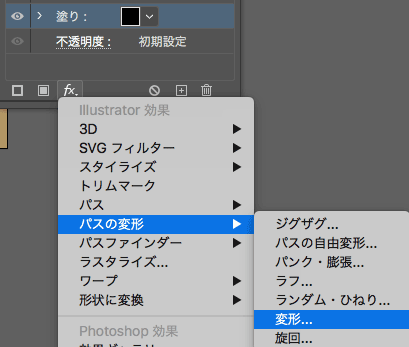
[パスの変形]→[変形]を選択します。

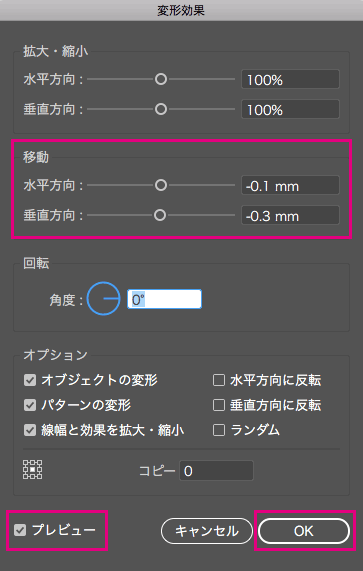
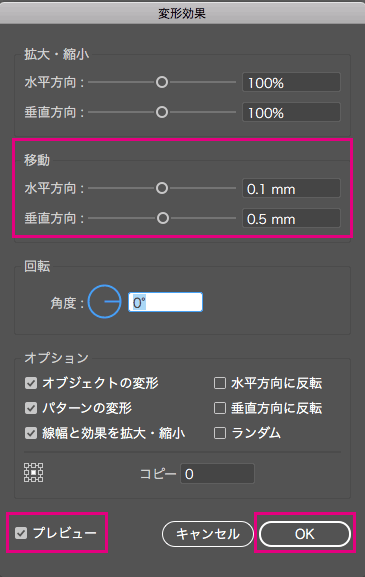
変形効果のダイアログが表示されるので、プレビューにチェックを入れ、「移動」の数値を設定します。
ここでは
- 水平方向:-0.1mm
- 垂直方向:-0.3mm
に設定しました。

設定が終わったら[OK]をクリックします。
ホワイトの塗り(ハイライト部分)が、下のようにズレました。

シャドウの塗りを設定する

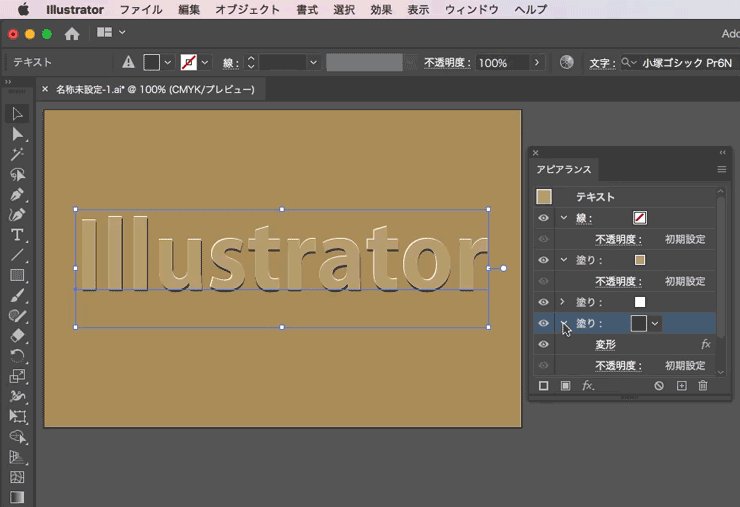
次にアピアランスパネルの一番下の塗り(シャドウ部分)の設定をおこなっていきます。
ハイライトの塗りの設定と同様に、塗りの配置をずらします。
最初にパネル下部の[ fx ]のボタンをクリック。

[パスの変形]→[変形]を選択します。

変形効果のダイアログが表示されるので、プレビューにチェックを入れ、「移動」の数値を設定します。
ここでは
- 水平方向:0.1mm
- 垂直方向:0.5mm
に設定しました。

シャドウ部分の塗りが下のようにずれました。

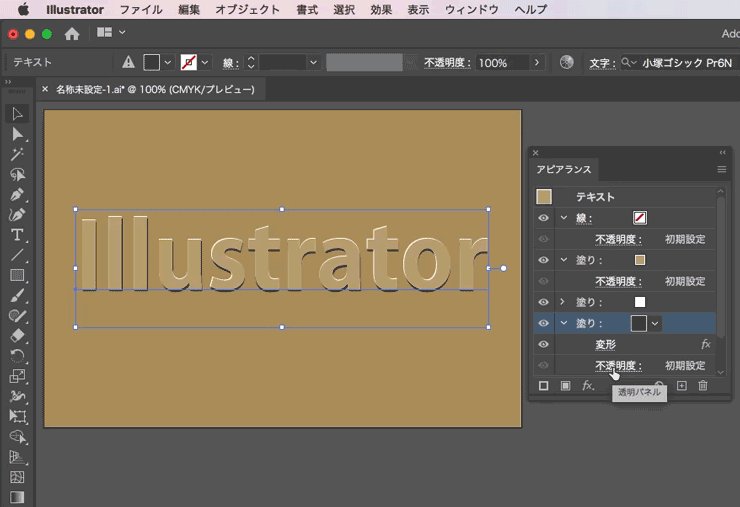
シャドウの部分の黒がちょっと濃い気がするので薄くしていきます。
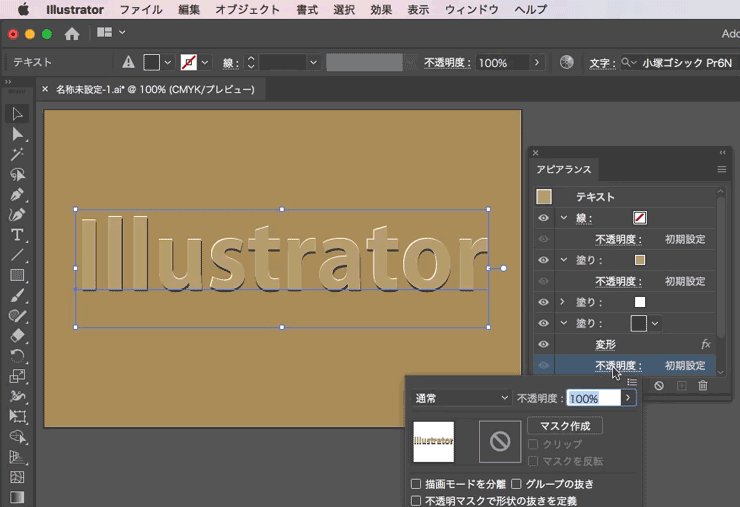
アピアランスパネルのシャドウ部分の塗りの「>」をクリック→不透明度をクリックします。

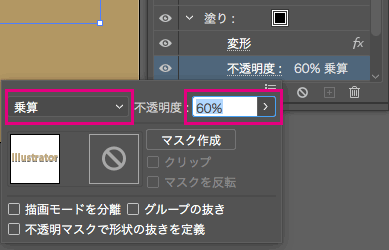
透明パネルが表示されるので、
- 描画モード:乗算
- 不透明度:60%
に設定します。

シャドウ部分の黒が薄くなりました。
これで完成です。お疲れ様でした!

色を変えたいときは
背景色として登録したスウォッチの色を変えると、簡単に色を変えることができます。
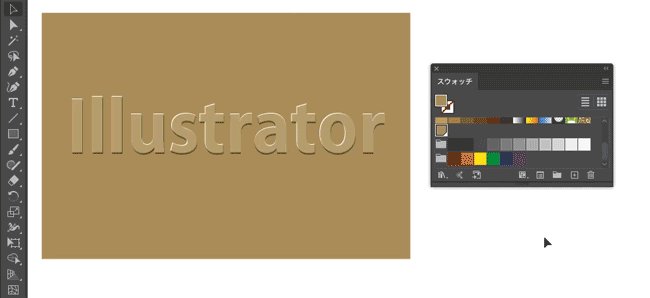
①スウォッチパネルの登録したスウォッチをダブルクリック
②スウォッチオプションダイアログが開く
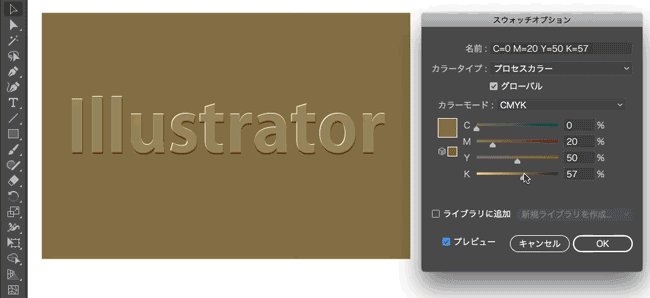
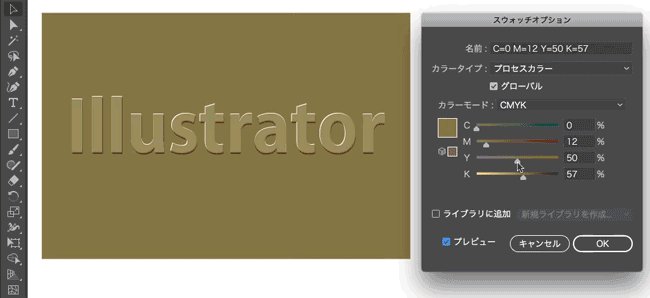
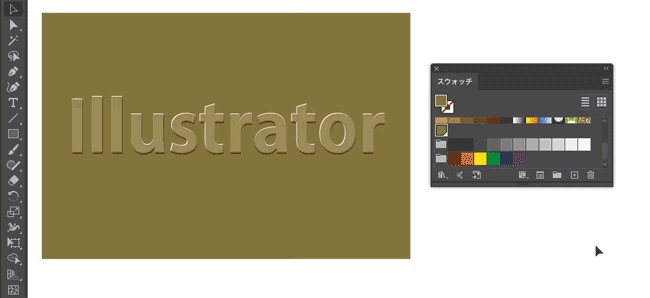
③ダイアログの[プレビュー]にチェックを入れカラーの設定を変える
と、直感的に色を選ぶことができます。

最後に
Illustratorでエンボス加工のように、画像や文字を浮き出して見せる方法をご紹介しました。
立体感があって、かっこいいデザインが作れるのでぜひ試してみてください!
ここまで読んでいただき、ありがとうございました。