今回はIllustratorを使った、和柄の「麻の葉文様(あさのはもんよう)」のパターンの作り方をご紹介します。
一見つくるのが難しそうですが、順番にパーツをつくっていけば意外と簡単にできてしまいます。
麻の葉文様とは?

「麻の葉文様」と言われても聞きなれない方も多いと思いますので、ちょっと調べてみました。
麻の葉文様(あさのはもんよう)、大麻の葉をあしらった図柄。日本の伝統的な文様。基本的な形は正六角形で幾何学的な形である。葉の形に似せていたり様々な種類がある。麻柄。平安時代には仏教の尊像の衣服の図柄に使われており、次第に普及し、江戸時代には着物の流行の図柄となり、赤子の産着としても定番の柄である。家紋や神紋、それ以外にも伝統工芸、ほか一般に様々な場面で図柄として使われている。
出典:Wikipedia
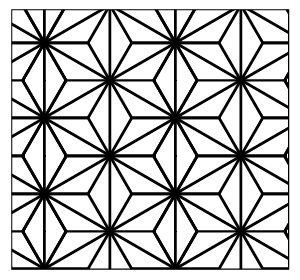
下の画像のような柄で、私がハマっている某漫画にもこのデザインが登場します。
着物の柄などでよく使われていたようです。

麻の葉文様のベースをつくる
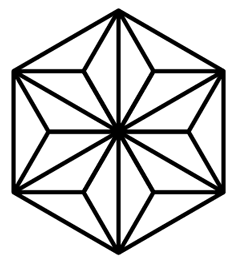
最初に下のような麻の葉文様のベースを作っていきます。
初心者の方でも5分くらいで作れます。

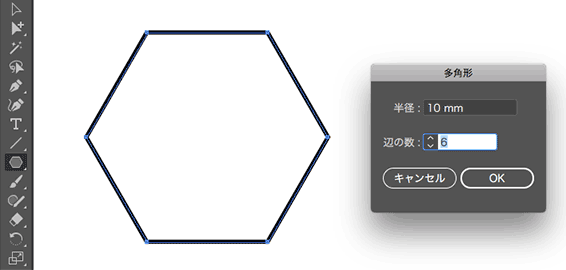
ツールバーから多角形ツールを選択しアートボード上をクリックして、多角形ダイアログを表示させます。
ダイアログに[半径:10mm 辺の数:6]を入力してOKをクリックします。

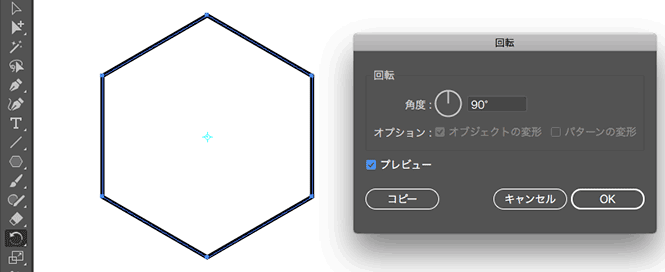
図形を選択した状態で、メニューバーの回転ツールのアイコンをダブルクリックしてダイアログを表示させます。
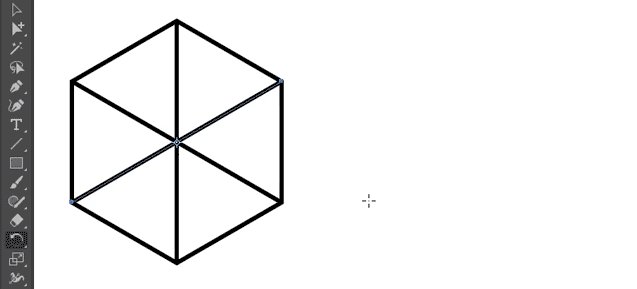
図形を90°回転させて下の画像のようにします。

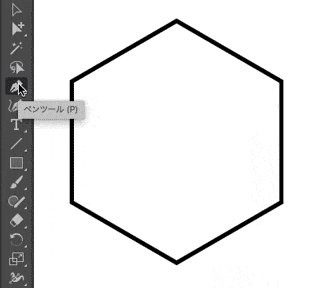
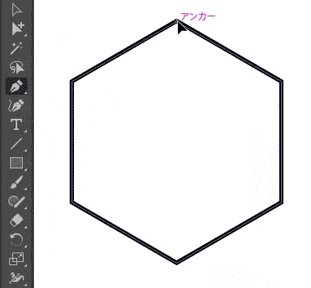
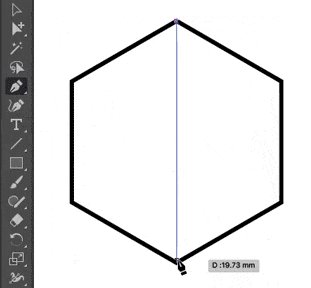
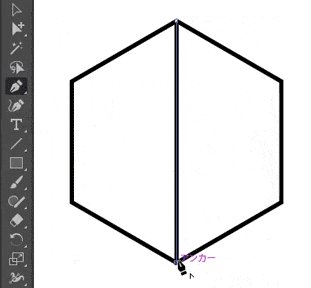
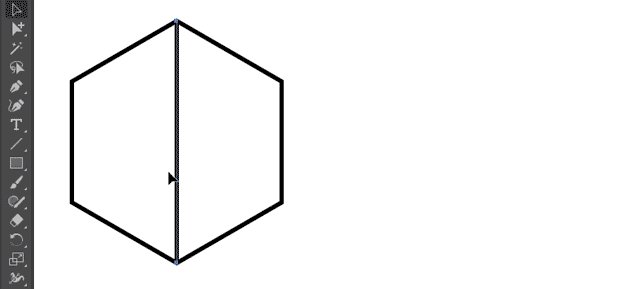
メニューバーから[表示]→[スマートガイド]をオンにして、上の角から下の角に向かってペンツールで直線を引きます。

※「アンカー」と表示される部分でクリックすると、正確に線を引くことができます。
以下のペンツールを使う場面も同様です。
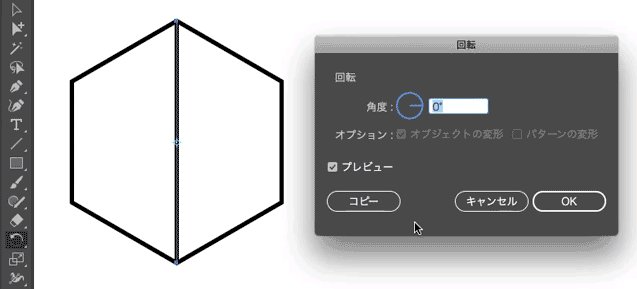
選択ツールで先ほど引いた直線を選択して、回転ツールのアイコンをダブルクリックします。
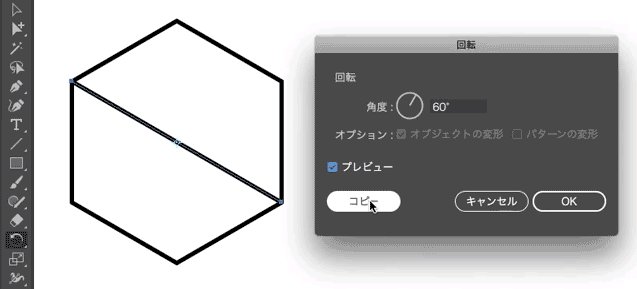
ダイアログの回転角度を60°にしてコピーをクリックし、線をコピーします。
さらにCtrlキー+Dキー(Macの場合はcommand+Dキー)を押して、もう一度コピーします。

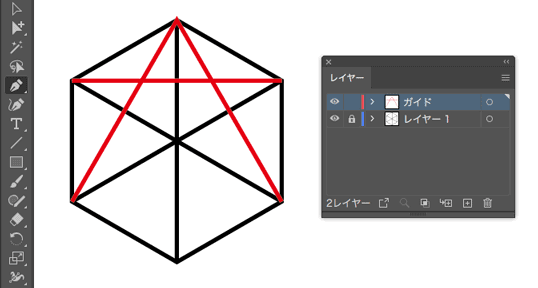
新しいレイヤーを作成し、正六角形のアンカーポイントに合せて、ペンツールで下のように線を引きます。(赤の線の部分です)
このレイヤーは最終的には削除します。

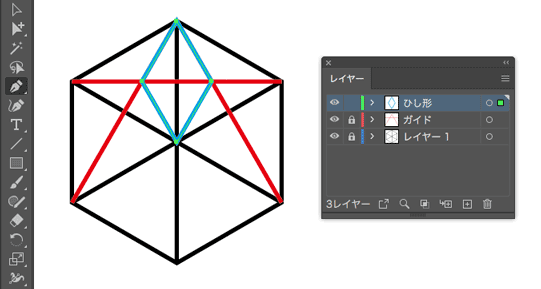
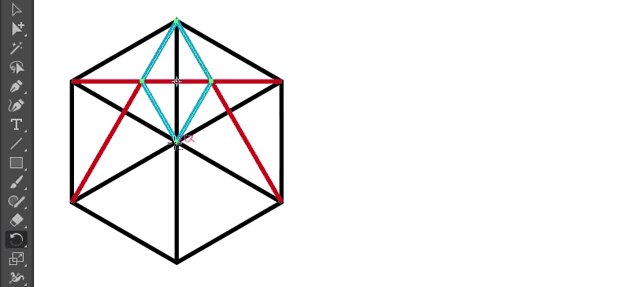
続いて新しいレイヤーを作成して、下のようなひし形をつくります。
(分かりやすいように青色にしています。)
先ほど作ったオブジェクトをガイドにして、ペンツールで正確に線を引きます。

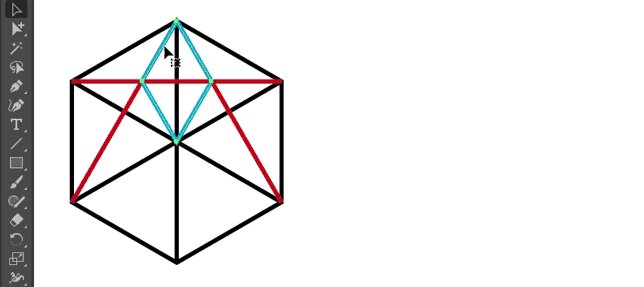
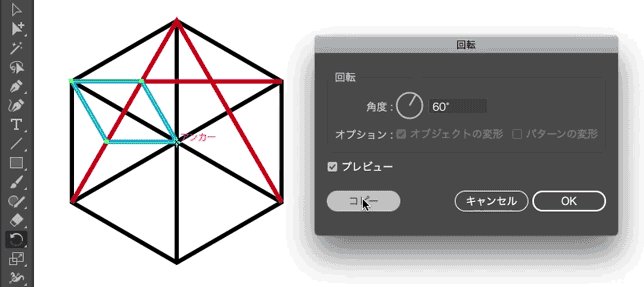
ひし形を選択した状態で回転ツールを選んで、ひし形の一番下の「アンカー」と表示されるポイントで、Altキー(MacはOptionキー)を押しながらクリックします。
ダイアログが表示されたら角度に60°を入力して、コピーをクリックします。
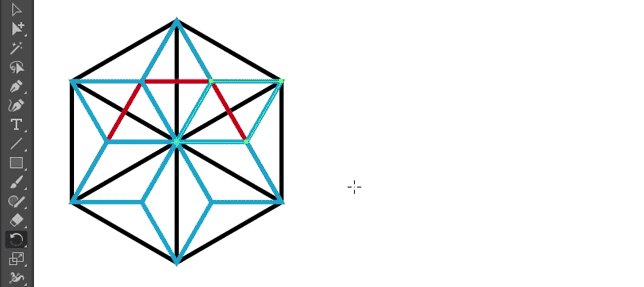
さらにCtrlキー(Macの場合はcommandキー)を押したままDキーを4回押して、ひし形が6個できるまでコピーを繰り返します。

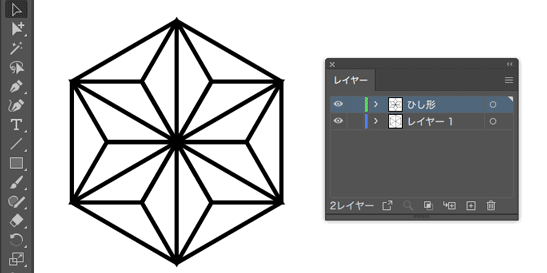
ガイドとして作ったレイヤー(赤い線のレイヤー)を削除します。

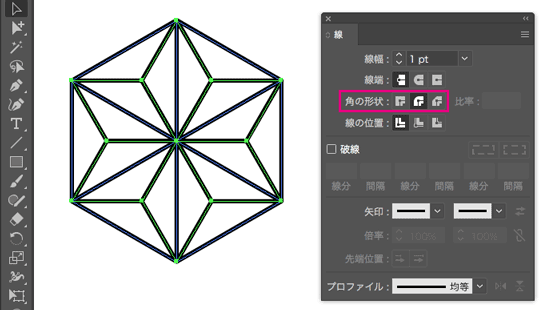
角が飛び出しているので、オブジェクトをすべて選択し、線パネルで角の形状を「ラウンド結合」にします。

麻の葉文様のベースが完成しました!!
線の太さや色はお好みで変えてください。

麻の葉文様のパターンスウォッチをつくる
つぎに麻の葉文様のパターンスウォッチをつくります。
作成したパターンは、塗りや線に適用することができます。
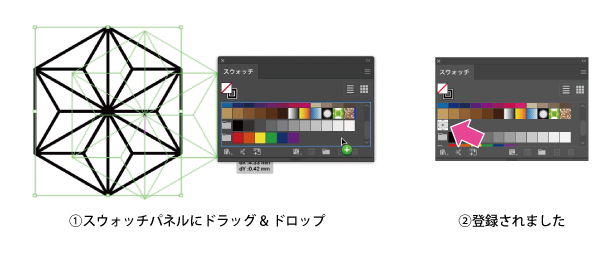
先ほど作ったオブジェクトをスウォッチパネルにドラッグ&ドロップし、パターンとして登録します。

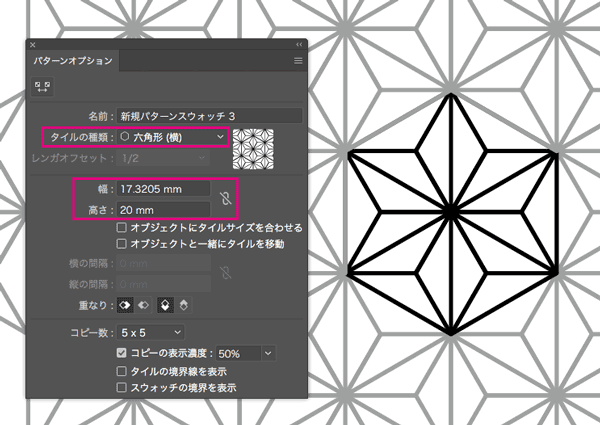
次にスウォッチパネルのパターンのサムネイルをダブルクリックして、パターンオプションダイアログを表示させます。
- タイルの種類:六角形(横)
- 「幅」と「高さ」に、作ったオブジェクトと同じサイズを入力
に設定します。

※アートボードの空白部分をダブルクリックして、設定を完了させます。
オブジェクトの幅と高さは、線の幅を含まないサイズを入力します。
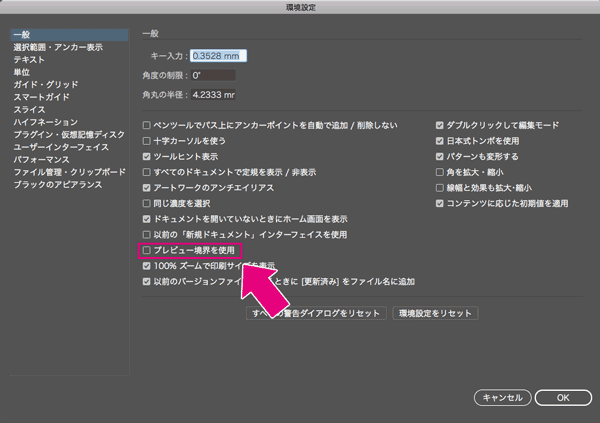
メニューバーの[Illustrator]→[環境設定]→[一般]の「プレビュー境界を使用」のチェックを外すと、線幅を含まないサイズが変形パネルに表示されます。

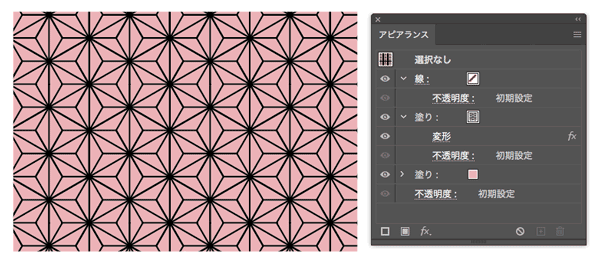
塗りにパターンを適用させると下のようになります。
お疲れ様でした!!

パターンスウォッチの基本的な使い方については、下の記事でご紹介しています。
市松模様のパターン
今回ご紹介した方法と同じ要領で、自分の好きなパターンをつくることができます。

市松模様のパターンの作り方は、下の記事でご紹介しています。
最後に
Illustratorで麻の葉文様のパターンをつくる方法をご紹介させていただきました。
初心者の方でも順番にパーツをつくっていけば案外かんたんにできてしまいます。
ぜひ試してみてください!
ここまで読んでいただき、ありがとうございました。