
画像を文字の形で切り抜きたい
文字の部分だけをくり抜いて、背景が見えるようにしたい
上記のような事でお悩みの方に、Illustratorを使って文字の形で切り抜いたり型抜きする3つの方法をご紹介したいと思います。
画像を文字の形で切り抜く(クリッピングマスク)
最初に画像を文字の形で切り抜く方法をご紹介します。
画像を文字の形で切り抜くには、[クリッピングマスク]を利用します。
クリッピングマスクとは、画像などの一部を隠して、切り抜いたように見せる機能のことです。

クリッピングマスクの作成方法
以前は文字(テキスト)をアウトライン化しないとクリッピングマスクは作れませんでしたが、最新のIllustratorではアウトライン前のテキストでもクリッピングマスクが可能です。
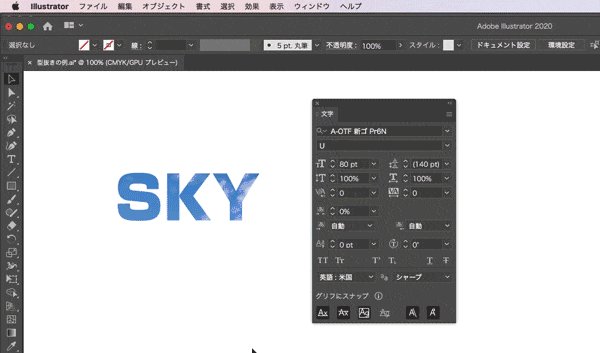
切り抜きたい画像の前面に文字を配置して
- 画像と文字を両方選択
- メニューから[オブジェクト]>[クリッピングマスク]>[作成]
をクリックします。
![[クリッピングマスクの作成]を選択](https://www.hrs-career.com/wp/wp-content/uploads/2021/04/4591b8e62d261dfdbd0721998baa2ac6.png)
クリッピングマスクのショートカットキーは、Macの場合[Command+7]、Windowsの場合[Ctrl+7]キーです。
すると文字の形で画像を切り抜くことができました。

オブジェクトの編集
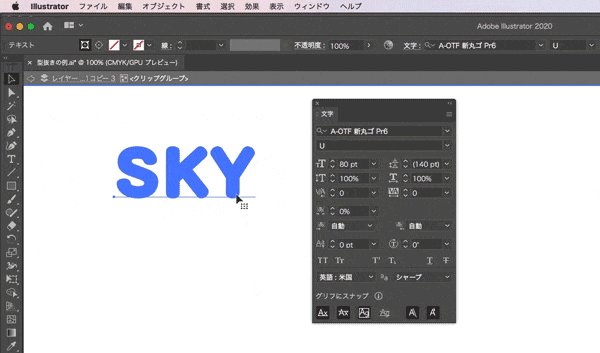
マスクをかけたオブジェクトを編集したいときは、[編集モード]が便利です。
オブジェクトをダブルクリックして編集モードに切り替えて、
- 文字の移動
- 書体の変更
- テキスト内容の変更
などを行うことができます。

編集モードの解除は、[選択ツール]でアートボードの何もない場所をクリックします。
画像を文字の形で型抜きする(透明マスク)
次に画像を文字の形で型抜きする方法をご紹介します。
画像を文字の形で型抜きしたように見せるには、[透明マスク]を利用します。

透明マスクで画像を型抜きする方法
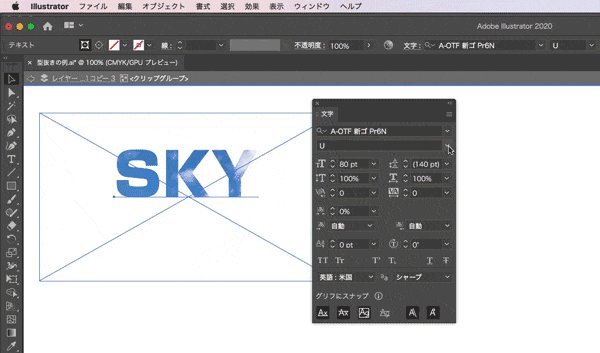
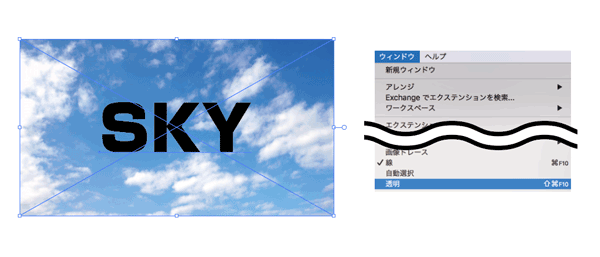
画像の前面に文字を配置・両方を選択して、メニューから[ウィンドウ]>[透明]を選択します。

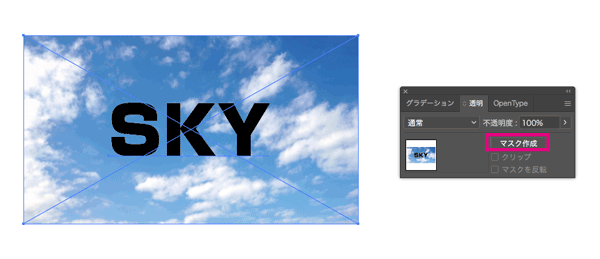
透明パネルが表示されるので、マスクの種類を[通常]、不透明度100%にして[マスク作成]をクリックします。

マスク作成後、パネルの[クリップ]と[マスクを反転]のチェックを外すと、画像を文字の形で型抜きできます。
![[クリップ]と[マスクを反転]のチェックを外す](https://www.hrs-career.com/wp/wp-content/uploads/2021/04/e150214207ff59f4c1b79140d00febd8.png)
文字の部分を透過することができました。

図形などを文字の形で型抜きする(前面オブジェクトで型抜き)
最後に、[パスファインダー]の[前面オブジェクトで型抜き]を利用する方法をご紹介します。
[前面オブジェクトで型抜き]を使うと、最背面のオブジェクトを前面のオブジェクトの形で型抜きすることができます。
また[パスファインダー]とは、パスで構成される重なり合ったオブジェクトを、好きな形にくり抜いたり、合体したりすることができる機能です。
前面オブジェクトで型抜きする方法
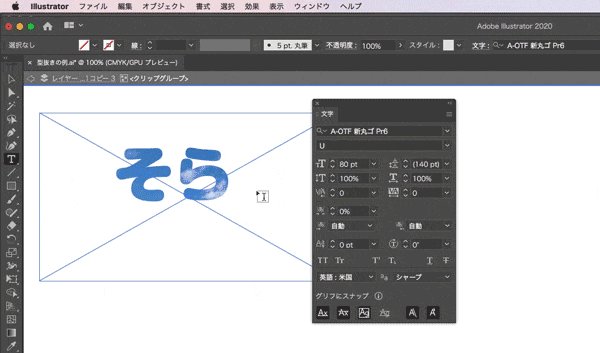
「前面オブジェクトで型抜き」を利用して、長方形の図形を文字の形でくり抜いてみます。
![[全面オブジェクトで型抜き]の例](https://www.hrs-career.com/wp/wp-content/uploads/2021/04/8cacabf20fa94d86ef19720b3943326d.png)
アウトライン化した文字を図形の前面に配置して、選択ツールで両方を選択します。

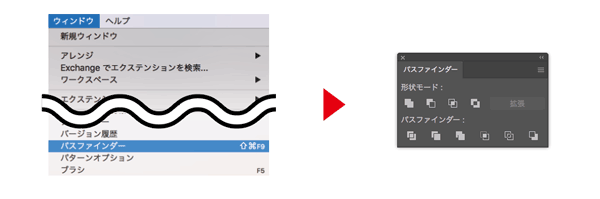
メニューから[ウィンドウ]>[パスファインダー]を選択して、パスファインダーパネルを開きます。

パスファインダーパネルの[前面オブジェクトで型抜き]ボタンをクリックすると、重なった部分が文字のかたちにくり抜かれます。

文字をアウトライン化せずに型抜きする
文字をアウトライン化せずに、前面オブジェクトで型抜きすることもできます。
- 図形と文字を両方選択してグループ化
(Mac:[command]+[G]、Windows:[Ctrl]+[G]) - メニューから[効果]>[パスファインダー]>[前面オブジェクトで型抜き]
でアウトラン化せずに型抜きが可能です。
テキスト内容をあとで修正できるため、再編集したい場合にはこちらがおすすめです。

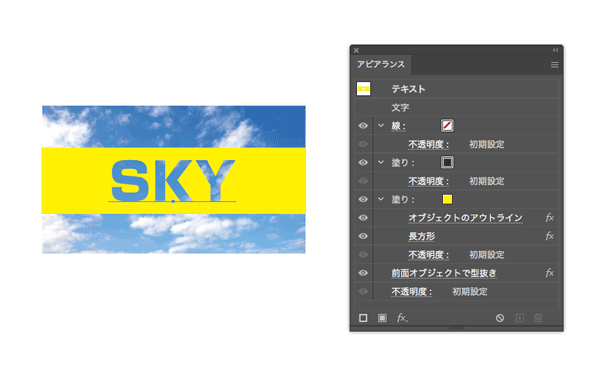
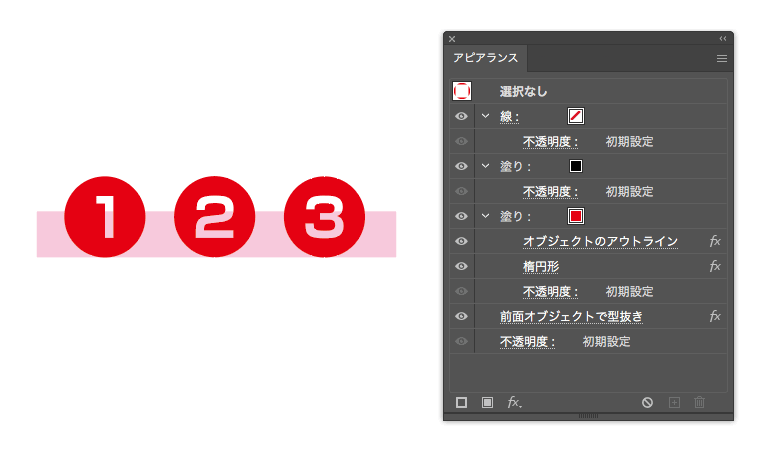
ちなみにアピアランスパネルで下のように設定しても、テキストをアウトライン化せずに型抜きすることができます。
こちらは文字の塗りを長方形に変換しています。

パネル下の[新規効果を追加]から、
- 下の塗りに[形状に変換]効果を追加
- [パスファインダー]>[前面オブジェクトで型抜き]効果を追加>パネルのいちばん下に移動
させるのがポイントです。
図形と文字を別々につくる必要がないので、数字の部分が透過した丸囲みの文字などをつくる時に便利です。

最後に
Illustratorで文字の形で切り抜いたり型抜きする3つの方法をご紹介させていただきました。
画像を文字の形で切り抜いたり、文字の部分だけを透過させたりできればデザインの幅も広がりますし、作業時間の短縮にもつながると思います。ぜひ試してみてください。
ここまで読んでいただき、ありがとうございました。
















